Perbedaan antara wireframe dan storyboard

- 3661
- 437
- Mr. Miguel Schultz
Wireframing dan storyboarding adalah teknik umum yang telah digunakan dalam pengembangan web dan siklus hidup aplikasi web selama beberapa waktu. Ada banyak hal yang masuk ke siklus hidup pengembangan web. Ada beberapa faktor berbeda yang berkontribusi pada pengalaman pengguna secara keseluruhan. Katakanlah Anda menggunakan aplikasi belanja online. Pengalaman Anda dapat dihancurkan oleh banyak faktor, misalnya, UI yang tidak ramah, font kecil, responsif, semuanya berkontribusi pada desain UX. Wireframing dan storyboarding adalah teknik yang diusulkan yang diterapkan lebih awal dalam proses sehingga mereka dapat membantu mengurangi risiko nanti dalam proses sambil menghemat banyak waktu sepanjang waktu. Tapi wireframing sering bingung dengan storyboard karena sifat dan tujuan mereka yang sama.

Apa itu gambar gambar?
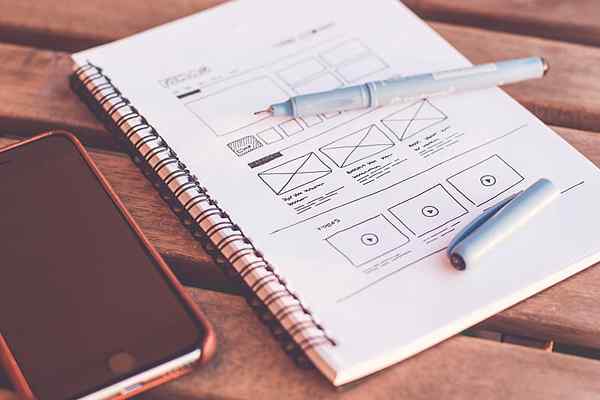
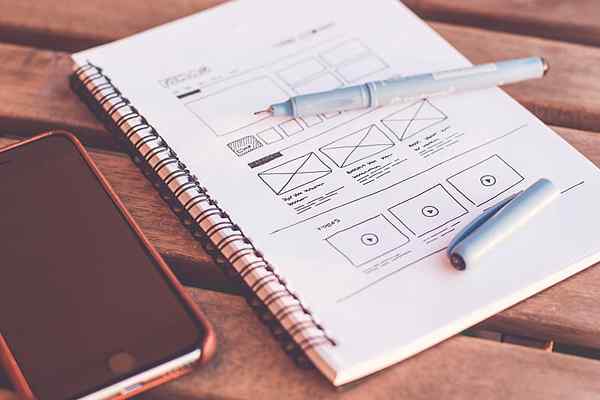
Wireframe adalah skema halaman, sketsa situs web Anda sebelum segala jenis pengembangan atau elemen desain masuk ke dalamnya. Ini pada dasarnya adalah representasi visual dari tata letak situs web Anda tanpa elemen mewah seperti warna, font, naungan, atau sembarang elemen desain lainnya yang membuat situs web Anda menarik secara visual dan interaktif. Wireframe adalah semacam daftar cucian tentang apa yang masuk ke setiap halaman dari media dan perspektif konten. Anda pada dasarnya memiliki sketsa halaman web Anda dan elemen -elemen penting yang diuraikan dalam bentuk, kotak, garis, warna tetapi hanya dalam skala abu -abu untuk membuatnya sesederhana mungkin. Sama seperti cetak biru Anda untuk gedung baru atau kantor dalam hal ini, wireframes adalah cetak biru untuk situs web Anda yang menunjukkan bagaimana masing -masing halaman interkoneksi. Ini memberi Anda gambaran tentang bagaimana situs web akan terlihat ketika selesai. Wireframing adalah bagian penting dari siklus hidup desain web yang memungkinkan Anda untuk membuat hierarki informasi di situs web atau halaman web.

Apa itu Storyboard?
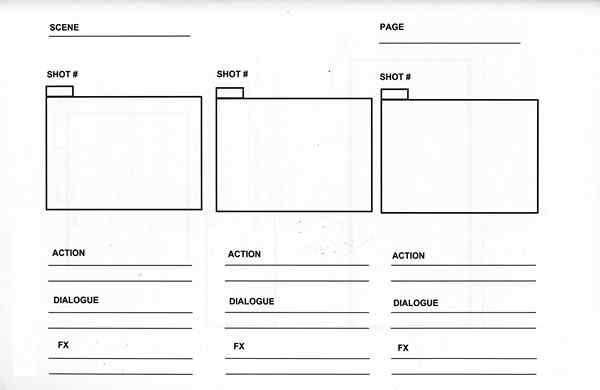
Mirip dengan wireframes, storyboard juga merupakan cetak biru untuk proyek desain web atau prototipe untuk aplikasi Anda, yang memetakan semua komponen situs web Anda dan bagaimana mereka saling berhubungan. Storyboard adalah jenis wireframing canggih yang dibuat di selembar kertas menggunakan pensil atau menggunakan program grafis di komputer. Ini adalah garis besar level tinggi dari hasil yang dimaksudkan dari modul seperti itu, misalnya, bagaimana mulai mengatur informasi, mencari tahu aliran halaman web, sebelum Anda mulai mengkhawatirkan elemen desain situs web seperti warna, font , dll. Storyboard adalah kumpulan gambar kesetiaan rendah yang dapat digunakan untuk membuat layar aplikasi mock-up. Storyboard adalah sketsa dan deskripsi sederhana tentang apa yang terjadi saat Anda melangkah lebih jauh ke dalam aplikasi dan mulai berinteraksi dengan elemen -elemen. Storyboarding adalah cara untuk menentukan bahwa semuanya berjalan dengan baik dan ke arah yang benar.
Perbedaan antara wireframe dan storyboard
Arti
- Wireframes dan storyboard adalah dua kiriman UX yang paling sering diproduksi, yang sering kali saling bingung. Wireframe adalah representasi bergambar dasar dari situs web atau aplikasi Anda yang menunjukkan bagaimana masing -masing halaman interkoneksi. Ini lebih seperti daftar cucian tentang apa yang masuk ke setiap halaman dari media dan perspektif konten. Storyboard sangat mirip dengan wireframe kecuali wireframing canggih yang dibuat selama proses penelitian awal di papan tulis. Keduanya sama pentingnya dan memainkan peran masing -masing dalam siklus hidup pengembangan web secara keseluruhan.
Struktur
- Rangka gambar adalah representasi linier dari situs web atau struktur halaman web, semacam layar mock up seperti apa hal yang sebenarnya nantinya. Dibutuhkan pendekatan yang lebih linier untuk merencanakan seluruh tata letak situs web, seperti representasi kerangka atau kerangka kerja apa yang masuk ke setiap halaman. Papan cerita sangat mirip dengan wireframes di mana mereka berdua memetakan semua komponen situs web. Namun, storyboard adalah representasi yang lebih rinci, garis besar tingkat tinggi termasuk deskripsi tentang apa yang terjadi saat pengguna melangkah lebih jauh di dalam aplikasi. Storyboard lebih dinamis dalam struktur dalam hal pengelompokan dan pemesanan.
Tujuan
- Alasan terpenting mengapa Anda harus selalu mengacaukan adalah bahwa wireframing memungkinkan Anda untuk menentukan tujuan yang jelas dan membuat hierarki informasi di situs web atau halaman web. Ini berarti memungkinkan Anda memetakan di mana elemen-elemen penting dari situs web akan masuk, seperti ajakan untuk bertindak, seperti formulir pendaftaran, halaman umpan balik, atau informasi penting apa pun. Ini juga menyederhanakan komunikasi antara Anda dan klien Anda. Papan cerita pada dasarnya melayani tujuan yang sama tetapi dengan cara yang lebih rinci. Ini bertindak sebagai katalis untuk diskusi lebih lanjut dengan klien Anda (atau klien).
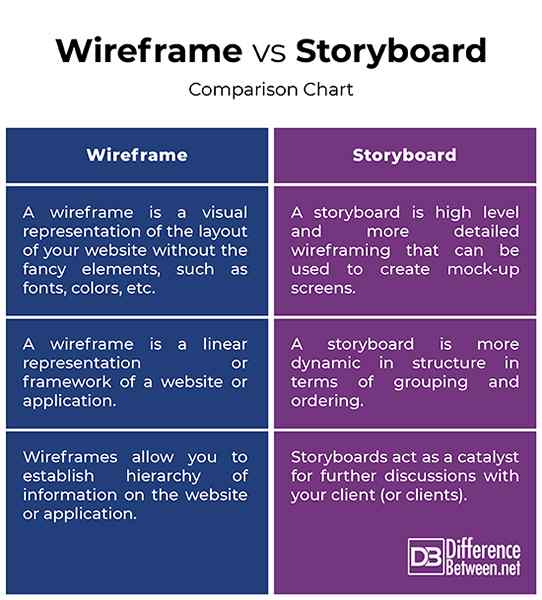
Wireframe vs. Storyboard: Bagan Perbandingan

Ringkasan
Baik wireframes dan storyboard hampir sama di mana mereka pada dasarnya mengikuti skema navigasi yang sama dan tata letak tanpa elemen visual, sehingga mengurangi beban kognitif pada desainer web dan pengembang web yang sama. Wireframing dan storyboarding adalah teknik yang diusulkan yang diterapkan lebih awal sebagai prasyarat dalam proses pengembangan web. Namun, storyboard dapat dilihat sebagai wireframing tingkat tinggi dengan representasi dan sketsa atau tata letak yang lebih rinci untuk dibagikan dengan klien untuk memastikan semua orang berada di jalur yang benar dan bekerja menuju tujuan bersama. Selain itu, mereka adalah kiriman UX yang paling penting dan sering diproduksi yang memainkan peran penting dalam siklus pengembangan web secara keseluruhan.

