Perbedaan antara HTML dan HTML5

- 2602
- 316
- Marion Hegmann
HTML, atau bahasa markup teks hiper, adalah bahasa utama untuk web di seluruh dunia yang membuat halaman web di internet dapat dilihat. Ini adalah dasar dari bagaimana semuanya bekerja di web. Ini adalah bahasa pemrograman dasar untuk pengembangan dan desain web. Cukuplah untuk mengatakan bahwa HTML membuat halaman web terlihat menarik dan kontennya mudah dibaca. Itu adalah sesuatu yang memberi kekuatan internet dan teknologi di balik semua yang Anda lihat dan berinteraksi dengan di browser web. HTML adalah komponen inti dari pengembangan situs web dan bersama dengan bahasa skrip lainnya, ia dapat melakukan keajaiban. HTML telah melihat beberapa pembaruan dari waktu ke waktu dan tidak tetap sama untuk waktu yang sangat lama sebelum versi yang lebih canggih dan kaya fitur dibawa masuk. HTML5 adalah yang kelima dan versi terbaru dari HTML yang digunakan untuk menyusun dan menyajikan konten di World Wide Web.

Apa itu html?
HTML adalah akronim untuk bahasa markup teks hiper. HTML adalah bahasa utama World Wide Web yang memungkinkan Anda memformat teks, menambahkan suara, video, dan grafik dan menyimpan semuanya dalam format teks saja untuk membuatnya dapat dibaca komputer. Ini adalah komponen mendasar di balik bagaimana semuanya bekerja di World Wide Web. Ini adalah arsitektur utama untuk hampir setiap struktur dan konten situs web. Semua yang Anda lihat dan berinteraksi dengan di browser web dimungkinkan dengan HTML. Sudah ada sejak awal Internet dan tetap menjadi komponen mendasar dari proses pengembangan web. HTML telah berevolusi secara dramatis dari waktu ke waktu dan ada beberapa versi HTML sejak itu.

Apa itu html5?
HTML5 adalah versi terbaru dari HTML yang telah menambahkan sejumlah fitur ke HTML asli termasuk set tag markup yang sama sekali baru seperti tag baru dan yang akan memungkinkan elemen audio dan video diintegrasikan langsung ke halaman web ke dalam halaman web ke dalam. HTML5 dikembangkan dalam kolaborasi antara W3C dan WhatwG (Web Hyper Text Application Working Group). Dengan HTML5, data dapat disimpan secara lokal berdasarkan halaman web di browser web, yang pada gilirannya menghilangkan kebutuhan untuk cookie http. Selain itu, Scalable Vector Graphics (SVG) sekarang menjadi bagian integral dari HTML5 yang memungkinkan Anda membuat grafik dan grafik dinamis tanpa perlu menggunakan plugin pihak ketiga seperti flash flash.
Perbedaan antara HTML dan HTML5
-
Dasar
HTML masih menjadi bahasa resmi World Wide Web yang digunakan untuk membuat dokumen dan menentukan struktur dan tata letak halaman web bersama dengan elemen yang memungkinkan Anda untuk berinteraksi dengan konten situs web. Standar HTML dikembangkan oleh World Wide Web Consortium (W3C) pada tahun 1997. Elemen HTML adalah blok bangunan dasar halaman web. Versi HTML terbaru dan terbaru adalah HTML5 yang telah menambahkan sejumlah besar fitur tambahan ke HTML asli termasuk sekelompok tag markup yang sama sekali baru, ditambah lagi ramah seluler.
-
Dukungan Audio/Video
HTML5 adalah tingkat berikutnya dari HTML yang menggabungkan tiga komponen HTML, CSS, dan JavaScript untuk membuat arsitektur yang lebih gesit. Perbedaan utama antara versi awal HTML dan HTML5 adalah bahwa yang terakhir memiliki dukungan audio dan video tingkat tinggi yang terintegrasi ke dalam spesifikasi bahasa. Ini memungkinkan Anda untuk menyematkan elemen audio dan video langsung ke halaman web menggunakan dan menandai masing -masing. Konten audio dan video dapat dikontrol dengan HTML atau JavaScript dan ditata dengan CSS. Namun, itu tidak menentukan format audio dan video mana yang harus didukung oleh browser.
-
Grafik
HTML5 memiliki set fitur yang signifikan yang bersama dengan satu set API membuat spesifikasi HTML5 luar biasa dan mudah digunakan. Salah satu contoh luar biasa adalah tag yang memungkinkan Anda membuat grafik dan grafik dinamis tanpa bantuan program seperti Flash atau Silverlight. Scalable Vector Graphics (SVG) adalah bagian integral dari HTML5. Plus, tidak perlu menjaga agar plugin man seperti flash dan java diperbarui. Namun, grafik vektor hanya dimungkinkan dalam HTML ketika digunakan bersama dengan teknologi lain seperti VML, Adobe Flash, Microsoft Silverlight, atau plugin pihak ketiga yang serupa.
-
Kompatibilitas browser
HTML5 memperluas fungsionalitas dan utilitas HTML dengan memungkinkan browser berfungsi sebagai platform aplikasi. Salah satu alasan utama mengapa HTML5 dianggap sebagai yang terbaik dan juga apa yang membuatnya sangat berbeda sehingga pendahulunya adalah bahwa semua browser web utama mendukung HTML5 termasuk Google Chrome, Mozilla Firefox, Safari, IE, Opera, dll. Semua browser, baik lama maupun baru, secara otomatis menangani elemen yang tidak diakui sebagai elemen inline di HTML5, sehingga membuatnya lebih mudah bagi pengembang untuk membuat situs yang hebat dan membuatnya rapi ke pengguna terlepas dari browser yang mereka gunakan.
-
Ramah seluler
Salah satu perbedaan utama antara keduanya adalah bahwa HTML5 sangat ramah seluler yang berarti memiliki dukungan luar biasa untuk pengembangan seluler yang berlaku dengan baik dengan desain responsif dan dipahami oleh semua browser web seluler seperti Opera Mobile, Safari, Chrome, dan banyak lagi. HTML5 memudahkan pengembang untuk membuat versi seluler situs web untuk memenuhi perangkat elektronik bertenaga rendah seperti smartphone atau tablet. HTML tidak mengizinkan JavaScript berjalan di browser, sedangkan HTML5 memungkinkan JavaScript berjalan di latar belakang.
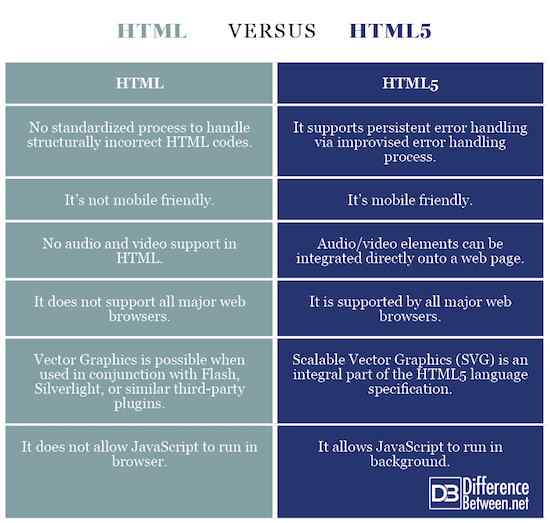
Html vs. HTML5: Bagan Perbandingan

Ringkasan HTML VS. Html5
HTML bekerja dengan baik di masa lalu, tetapi memiliki kekurangannya. Masalah dengan HTML adalah fungsionalitasnya yang terbatas dan dukungan terbatas untuk browser web yang membutuhkan plugin pihak ketiga seperti Flash, Silverlight, untuk menyediakan lebih dari sekadar teks dan gambar biasa. Meningkatkan penggunaan perangkat seluler seperti smartphone dan tablet telah menghadirkan lebih banyak tantangan bagi pengembang dan insinyur dengan waktu. Untuk mengatasi tantangan dan tuntutan modern, HTML5 diperkenalkan untuk mengatasi masalah yang lebih mendesak untuk memberikan pengalaman yang lebih halus baik bagi pengguna akhir dan pengembang web. Ini memperluas fungsionalitas HTML untuk memberikan arsitektur yang lebih canggih dan gesit dengan lebih banyak fleksibilitas.

