Perbedaan antara sitemap dan wireframe

- 935
- 184
- Homer Hartmann
Desain situs web bukan hanya tentang membuat halaman berwarna -warni. Faktanya, ada banyak hal yang digunakan untuk membuat situs web profesional yang berfungsi penuh. Mulai dari memahami persyaratan klien hingga proses produksi, pengembangan konten, desain visual dan integrasi teknis, setiap langkah penting dalam hal membangun situs web. Untuk ini, Anda membutuhkan tim orang -orang terampil untuk menyelesaikan semuanya. Memahami proses dari awal hingga akhir dan peran orang yang terlibat sangat penting. Ditambah lagi ada satu ton bagian yang bergerak untuk dilacak. Tetapi ada dua bagian penting dari desain web yang merupakan prasyarat untuk seluruh proses - sitemap dan wireframe.

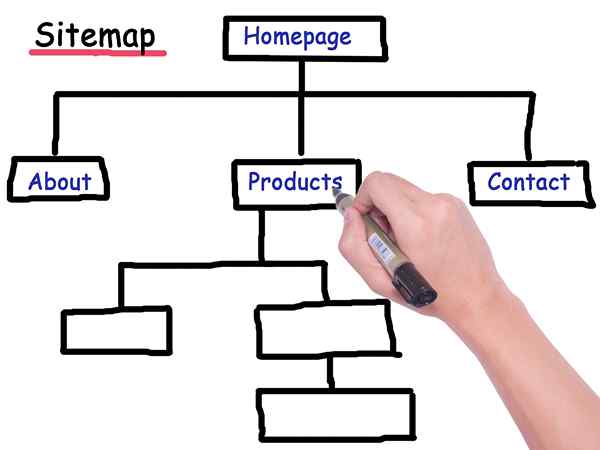
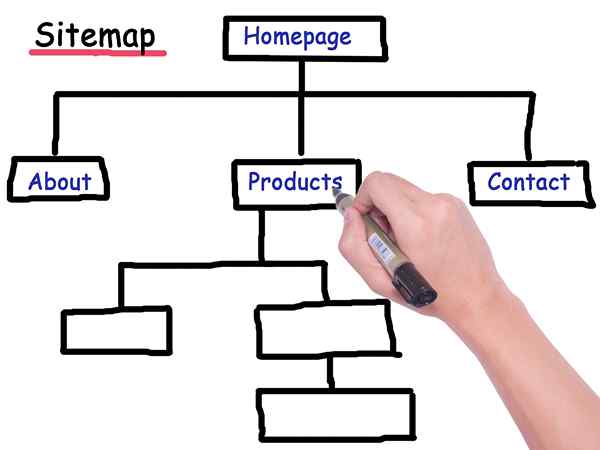
Apa itu sitemap?
Sitemap adalah alat perencanaan untuk desain dan organisasi situs web profesional yang menyediakan arsitektur informasi dari situs web. Ini adalah file XML di mana URL situs web terdaftar. Ini sebenarnya bertindak seperti peta jalan situs web Anda yang dibuat untuk mesin pencari seperti Google untuk dengan mudah merangkak melalui banyak halaman situs web Anda dan mengindeks konten situs web Anda. Ini memandu UKM konten tentang cara mengatur dan menulis konten dan juga membantu web yang dirancang untuk mengatur struktur file situs. Sitemap seperti cetak biru situs web yang menunjukkan semua bagian utama dari situs web itu, seperti daftar konten yang membuat situs web mudah dinavigasi. Ini menautkan halaman web sehingga memudahkan Google atau mesin pencari lainnya untuk menemukan halaman di situs web Anda. Itu sangat penting untuk SEO Anda juga.

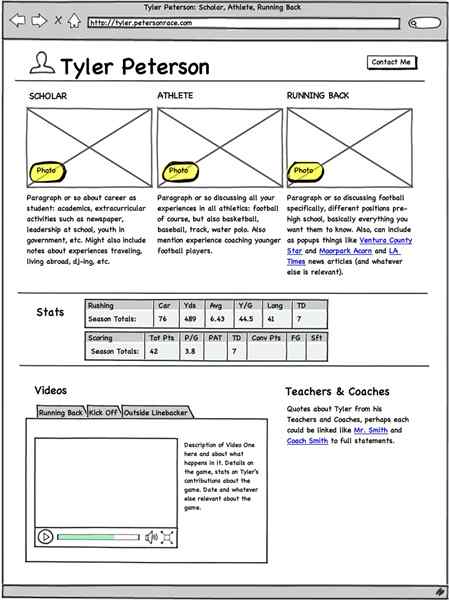
Apa itu gambar gambar?
Setelah sitemap diselesaikan, wireframe biasanya datang berikutnya. Rangka gambar adalah alat perencanaan lain yang digunakan pada awal proses desain yang memperluas ruang lingkup sitemap. Wireframes sangat penting dalam desain UI yang bertindak sebagai panduan visual untuk situs web Anda. Ini adalah skema situs web Anda, representasi yang kuat tentang apa yang terjadi di mana. Jika sitemap memberikan arsitektur informasi dari situs web Anda, maka wireframe adalah ilustrasi antarmuka halaman yang memberikan gambaran tentang bagaimana setiap halaman akan terlihat ketika selesai. Rangka gambar adalah cetak biru situs web Anda yang terbuat dari garis, kotak, dan warna abu -abu. Ini membantu Anda menjabarkan semua fungsionalitas situs web Anda, mirip dengan cetak biru arsitektur untuk sebuah bangunan. Ini adalah gambar sederhana dan sederhana yang mungkin memakan waktu satu jam atau lebih untuk menggambar, tetapi bisa memakan waktu berminggu -minggu atau berbulan -bulan untuk merencanakannya.
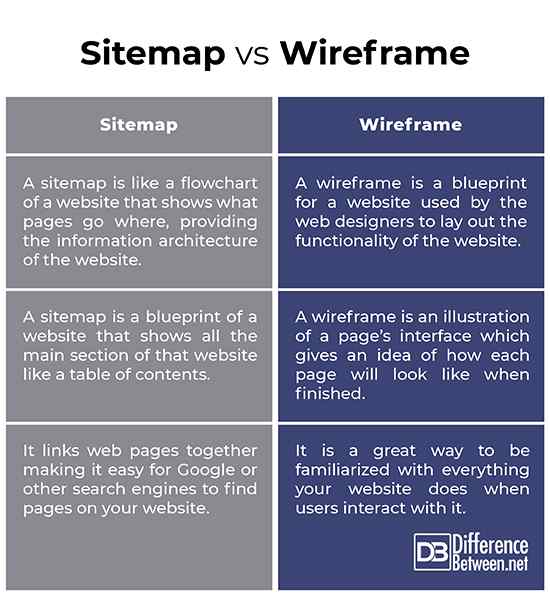
Perbedaan antara sitemap dan wireframe
Dasar -dasar
- Kedua istilah sitemap dan wireframe dapat merujuk pada tata letak situs web tetapi sangat berbeda. Wireframe adalah kerangka kerangka tentang bagaimana situs web Anda akan terlihat ketika sudah selesai dan cetak biru untuk situs web Anda yang digunakan oleh desainer web untuk meletakkan fungsionalitas situs web. Wireframes mirip dengan cetak biru arsitektur untuk bangunan kecuali mereka berhubungan dengan struktur situs web sebagai gantinya. Sitemap, di sisi lain, adalah peta jalan situs web Anda yang menyediakan arsitektur informasi dari situs web.
Struktur
- Sitemap seperti cetak biru situs web yang menunjukkan semua bagian utama dari situs web itu, seperti daftar konten yang membuat situs web mudah dinavigasi. Sitemap adalah daftar halaman situs web yang ditautkan bersama untuk mendapatkan indeks lebih cepat oleh mesin pencari. Sitemap seperti diagram alur situs web Anda yang menunjukkan halaman mana yang pergi ke mana. Rangka gambar, di sisi lain, adalah ilustrasi antarmuka halaman yang memberikan gambaran tentang bagaimana setiap halaman akan terlihat seperti saat selesai. Rangka gambar adalah cetak biru dari situs web Anda sebagian besar terbuat dari garis, kotak, dan warna abu -abu.
Tujuan
- Rangka gambar adalah mockup dari halaman web yang dibuat menggunakan grafik dasar seperti placeholder untuk gambar dan teks tanpa elemen visual yang sebenarnya. Wireframes bertindak sebagai panduan visual ke situs web Anda yang menguraikan semua elemen antarmuka dan fungsionalitas sebelum fase desain akhir situs web. Ini adalah cara yang bagus untuk dibiasakan dengan semua yang dilakukan situs web Anda saat pengguna berinteraksi dengannya. Sitemap dibuat untuk mesin pencari seperti Google untuk dengan mudah merangkak melalui banyak halaman situs web Anda dan mengindeks konten situs web Anda. Sitemap membuat situs web Anda mudah dinavigasi.
Sitemap vs Wireframe

Ringkasan
Singkatnya, gambar gambar adalah gambar sederhana dari aplikasi Anda, apakah situs web atau aplikasi seluler, yang menampilkan semua elemen antarmuka dan fungsionalitas tanpa elemen visual seperti warna atau branding. Ini adalah sketsa sederhana dan sederhana dari situs web Anda, representasi visual tentang apa yang terjadi. Itu memberikan gambaran tentang bagaimana setiap halaman akan terlihat seperti saat selesai. Sitemap, di sisi lain, adalah kategorisasi halaman yang menunjukkan halaman apa yang ada di situs web Anda. Ini seperti daftar konten yang menautkan halaman dan konten bersama, memudahkan mesin pencari seperti Google untuk menemukan halaman di situs web Anda. Sitemap memecah situs web ke komponen paling dasar, sedangkan gambar gambar memberi Anda gambaran tentang seperti apa setiap halaman nantinya setelah selesai.

