Perbedaan antara MVVM dan MVP

- 4001
- 1124
- Mr. Doug Effertz
Tujuan pengembangan perangkat lunak adalah untuk membangun solusi yang menangani kebutuhan dan masalah bagi pengguna dan bisnis. Untuk mencapai hal ini, berbagai teknologi dan pola arsitektur seperti Model-View-ViewModel (MVVM) Dan Model-View-Presenter (MVP) digunakan.
Seperti halnya apa pun yang diproduksi, langkah pertama adalah tahap perencanaan dan desain. Proses desain perangkat lunak dapat menjadi spesifikasi berdasarkan set alat teknologi yang disukai, dan dapat mencakup semua aktivitas dari konsepsi - hingga - perencanaan - hingga - implementasi - untuk - pembaruan dan modifikasi.
Ini mencakup desain arsitektur tingkat rendah dan tingkat tinggi, berdasarkan pola arsitektur yang dipilih, dan memetakan solusi yang dapat digunakan kembali menggunakan pola desain.
Struktur Aplikasi Perangkat Lunak
Arsitektur perangkat lunak mendefinisikan struktur aplikasi yang memenuhi persyaratan teknis, operasional, dan pengguna dan mengacu pada bagaimana kode diatur dan dikelola.
Memutuskan arsitektur aplikasi perangkat lunak sangat penting karena bukan bagian yang mudah dan dapat diubah dari aplikasi yang sudah dikembangkan; Oleh karena itu pola arsitektur harus diputuskan sebelum pemrograman dimulai.
Pola arsitektur agak berbeda dengan pola desain karena ruang lingkupnya jauh lebih luas dengan mengatasi lebih banyak masalah teknis seperti kinerja dan keterbatasan perangkat keras, dan ketersediaan tinggi. Contoh pola arsitektur yang berbeda adalah MVC, MVVM, dan MVP.
Di sisi lain, pola desain adalah praktik terbaik yang diformalkan yang memfasilitasi pengembangan berorientasi objek yang dapat digunakan kembali dan lebih mudah dipelihara dan diubah daripada arsitektur aplikasi.
Pola Arsitektur
Model View Controller (MVC) adalah salah satu pola arsitektur pertama yang dikembangkan untuk aplikasi web, mendapatkan popularitas dari pertengahan hingga akhir tahun sembilan puluhan, terutama dengan komunitas Java.
Kerangka kerja yang lebih baru, seperti Django untuk Python dan Rails (Ruby on Rails), memiliki fokus yang kuat pada penyebaran yang cepat, itulah sebabnya MVC mengambil pangsa pasar sebagai daya tarik besar dalam pola arsitektur.
Secara tradisional, pengembangan antarmuka pengguna berisi banyak kode untuk menangani logika rumit sehingga pola arsitektur dirancang untuk mengurangi kode di tingkat pengguna antarmuka (UI), membuatnya lebih 'bersih' dan dapat dikelola.
Jadi, dengan pola MVC, aplikasi web terdiri dari
- Model (data)
- Melihat (Antarmuka untuk melihat dan memanipulasi data)
- Pengontrol (Operasi dan tindakan yang dilakukan pada data)
Itu Model menangani data dan logika bisnis dan ada TIDAK ketergantungan antara Model dan Pengontrol atau Melihat.
Itu Melihat menyajikan data kepada pengguna dalam format yang didukung dan tata letak yang diperlukan, dan saat Pengontrol Menerima permintaan pengguna (untuk mengambil data), itu memanggil sumber daya yang relevan yang diperlukan untuk menyelesaikan permintaan.
Mari kita terapkan pola ini untuk membangun toko buku online.
Pengguna dapat mencari, melihat, mendaftar, dan membeli buku, serta mengelola profil dan daftar buku mereka. Saat pengguna mengklik pada kategori Sci-Fi, semua buku terkait harus ditampilkan sebagai tersedia.
Itu Pengontrol Tangani tindakan yang mengelola buku (daftar, tambah, lihat, dll). Mungkin ada banyak Pengontrol dengan satu utama Pengontrol 'Mengarahkan lalu lintas'.
Untuk contoh ini, Pengontrol bernama controller_books.php dan Model (e.G. model_books.php) menangani data dan logika yang terkait dengan buku.
Terakhir, berbeda Tampilan akan diperlukan, seperti saat menambahkan buku ke keranjang online atau saat melihat detail buku dengan gambar dan ulasan.
Itu controller_books.php menerima tindakan (permintaan pengguna) dari utama Pengontrol (e.G. indeks.php). Itu controller_books.php menganalisis permintaan dan memanggil model_books.php (data) untuk mengembalikan daftar buku sci-fi.
Tanggung jawab Model adalah untuk memberikan informasi itu, menggunakan logika apa pun yang diterapkan (menggunakan filter pencarian). Itu Pengontrol kemudian mengambil informasi dan meneruskannya ke yang relevan Melihat (Tampilan pencarian, tampilan cetak, tampilan detail dll) dan informasinya disajikan (melalui Melihat) kepada pengguna yang memprakarsai permintaan.
Ini adalah dasar-dasar pola MVC, yang telah mengembangkan variasi pemijahan pola arsitektur, seperti model-view-presenter (MVP), model-view-viewModel (MVVM), hirarki-model-view-controller (HMVC), dan model-view-adapter (MVA), dll.

Pola MVP
Model-View-Presenter (MVP)
Itu Pola MVP telah ada untuk sementara waktu dan merupakan varian dari MVC. Itu dirancang khusus untuk otomatisasi uji di mana tujuannya adalah untuk meningkatkan jumlah kode yang dapat diuji melalui otomatisasi, dan polanya membahas beberapa masalah dengan lapisan presentasi, mengisolasi logika bisnis dari UI.
Layar adalah tampilan, data yang ditampilkannya adalah model, dan presenter mengaitkan keduanya.
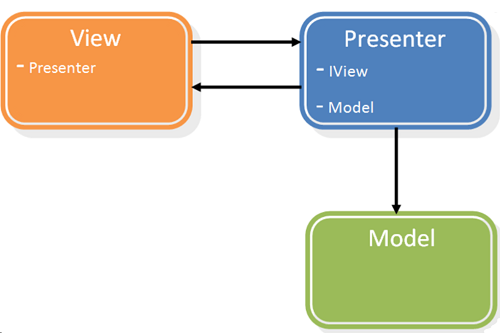
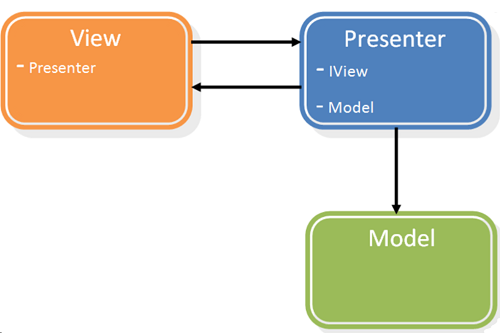
MVP terdiri dari komponen berikut dengan tanggung jawab terpisah:
- Model (Menentukan data yang akan ditampilkan)
- Melihat (Menampilkan data dari model dan rute permintaan pengguna ke presenter).
- Pembawa acara (berinteraksi antara tampilan dan model dan menghubungkannya bersama)
Itu Melihat (Halaman web) Menampilkan dan mengelola kontrol halaman dengan meneruskan acara (permintaan pengguna) ke Pembawa acara yang dimulai di Melihat.
Itu Pembawa acara menanggapi acara ini dengan membaca dan memperbarui Model untuk mengubah Melihat dan karena itu, Presenter tanggung jawab adalah mengikat Model Dan Melihat.
Setelah melihat MVC Dan MVP Pola, kesamaan itu memiliki tanggung jawab terpisah untuk setiap komponen dan mereka mempromosikan pemisahan antara Melihat (UI) dan Model (data). Perbedaan yang signifikan antara pola -pola ini lebih jelas dalam bagaimana pola diimplementasikan.
MVP Mungkin pola yang kompleks untuk diterapkan untuk solusi canggih tetapi tentu saja memiliki manfaat besar jika diimplementasikan sebagai solusi yang dirancang dengan baik, meskipun mungkin tidak selalu menjadi pilihan yang tepat untuk solusi sederhana.

Pola MVVM
Model-View-ViewModel (MVVM)
Itu MVVM pola secara khusus dirancang untuk platform Windows Presentation Foundation (WPF) dan Microsoft Silverlight, dan dapat digunakan di semua Xaml [i] platform.
WPF adalah sistem Microsoft yang membuat antarmuka pengguna dalam program berbasis Windows dan pertama kali dirilis .Kerangka kerja net 3.0.
MVVM disempurnakan dari MVC dan dalam pola ini, Melihat aktif dengan perilaku, peristiwa, dan pengikatan data, dan Melihat menyinkronkan dengan ViewModel (yang memungkinkan pemisahan presentasi dan memaparkan metode dan perintah untuk mengelola dan memanipulasi Model.
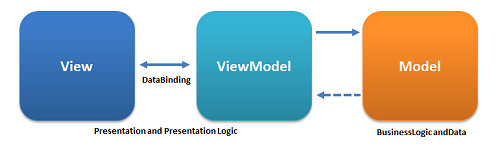
MVVM terdiri dari tiga komponen inti:
- Model (mewakili data dengan validasi dan logika bisnis)
- Melihat (Tampilan bertanggung jawab untuk mendefinisikan struktur, tata letak, dan penampilan apa yang dilihat pengguna di layar. Idealnya, tampilan didefinisikan murni dengan XAML, dengan kode-behind terbatas yang tidak mengandung logika bisnis.Ikatan data dua arah antara Melihat Dan ViewModel Untuk DisplayEnables menyinkronkan model dan viewmodel dengan tampilan)
- ViewModel (Memisahkan tampilan dari model, dan memaparkan metode dan perintah untuk memanipulasi data (model).
Itu Melihat menerima data dari ViewModel (melalui pengikatan data dan metode), dan saat runtime, Melihat akan berubah saat menanggapi peristiwa di ViewModel.
Itu ViewModel memediasi antara Melihat Dan Model dan menangani Melihat logika. Itu berinteraksi dengan Model - mengambil data dari Model dan menyajikannya ke Melihat menampilkan.
Komponen -komponen ini semuanya dipisahkan satu sama lain yang memungkinkan fleksibilitas yang lebih besar untuk mengerjakannya secara mandiri, mengisolasi pengujian unit, dan menukarnya, tanpa mempengaruhi komponen lainnya.
Struktur ini memungkinkan Model dan komponen lain untuk berkembang secara mandiri, memungkinkan pengembang untuk bekerja pada berbagai aspek solusi secara bersamaan. Misalnya, di mana desainer bekerja di Melihat, Mereka hanya menghasilkan sampel data tanpa memerlukan akses ke komponen lain. Ini memfasilitasi desain ulang yang mudah dari antarmuka pengguna sebagai Melihat diimplementasikan dalam XAML.
Seperti yang disebutkan sebelumnya dengan MVP, Solusi sederhana tidak akan membutuhkan pola arsitektur dan desain, seperti “halo dunia!“Terlalu mendasar untuk mengikuti pola apa pun; Namun, karena lebih banyak fitur, fungsi, dan komponen diperkenalkan, kompleksitas aplikasi meningkat dan begitu pula jumlah kode yang perlu dikelola.
Kesimpulan
Sejak awal pengembangan antarmuka pengguna, pola desain menjadi semakin populer untuk membuat proses pengembangan lebih mudah, aplikasi lebih terukur dan memfasilitasi pengujian yang lebih mudah.
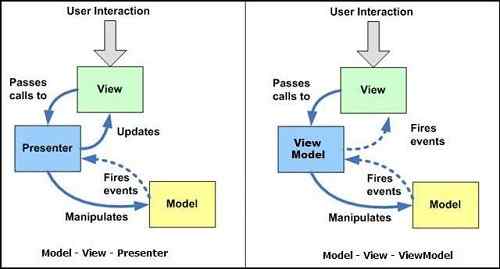
Perbedaan ilustrasi antara pola MVP dan MVVM:
- Di keduanya MVP Dan MVVM, itu Melihat adalah titik masuk ke aplikasi
- Di dalam MVP, ada pemetaan satu-ke-satu di antara Melihat Dan Pembawa acara, di mana MVVM, Hubungannya adalah satu-ke-banyak antara Melihat Dan ViewModel.
- MVP digunakan terutama untuk formulir windows dan aplikasi windows phone dan MVVM dirancang untuk Silverlight, WPF, KO/AngularJS, dll.