Perbedaan antara mockup dan wireframe

- 1314
- 281
- Mr. Jordan Gusikowski
Baik wireframes dan mockup adalah elemen penting dari seluruh proses desain yang mengeluarkan dasar untuk bagaimana situs web atau aplikasi akan terlihat dan dirasakan, mewakili tujuan dan visi proyek untuk situs web atau aplikasi. Mockup adalah representasi visual dari suatu produk sedangkan wireframe adalah cetak biru dari produk yang menguraikan struktur produk tanpa semua lonceng dan peluit dari produk nyata. Berikut adalah rincian bagaimana keduanya masuk ke dalam proses desain web dan bagaimana mereka berbeda.

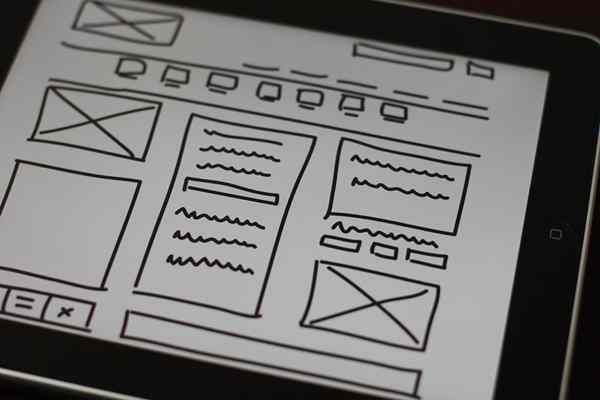
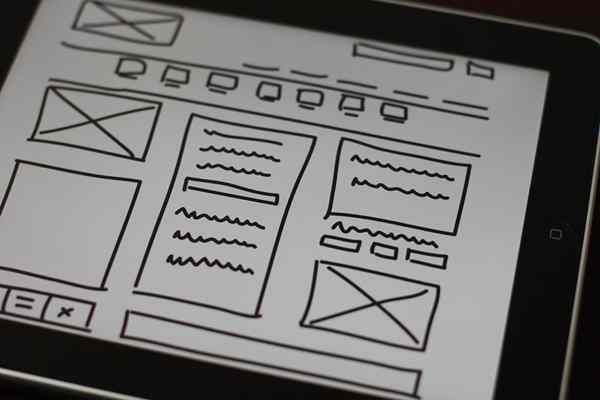
Apa itu gambar wireframe?
Rangka gambar tidak lain adalah kerangka kerangka situs web atau aplikasi seluler Anda yang memberikan arahan pada proyek Anda. Ini adalah representasi skematis dari UI akhir yang menguraikan fungsionalitas, fitur, dan konten produk. Wireframes cukup penting, jika tidak penting. Terkadang Anda perlu mengembangkan rangka gambar untuk klien, terkadang Anda tidak melakukannya. Rangka gambar pada dasarnya adalah prototipe kesetiaan rendah dari desain web yang berfokus pada tata letak umum, hierarki konten, dan fungsionalitas. Wireframes dapat digambar tangan yang terdiri dari garis, kotak dan teks biasa, atau mereka dapat dibuat elektronik menggunakan perangkat lunak tertentu seperti Microsoft Visio. Wireframes adalah dokumen yang benar -benar struktural tanpa semua kekacauan visual yang berarti tidak ada warna, tekstur, citra atau animasi. Salah satu keuntungan besar dari rangka gambar adalah bahwa mereka dapat dibuat dan dimodifikasi dengan cepat tanpa lonceng dan peluit tambahan, dan mereka mengarah ke desain akhir.

Apa itu Mockup?
Mockup adalah rendering statis dari desain visual yang akan digunakan untuk presentasi produk dan tujuan lainnya. Berdasarkan struktur gambar gambar, mockup adalah langkah naik dari tata letak dasar dan bertujuan untuk mengembangkan desain awal dengan elemen visual non-interaktif. Jadi, mockup adalah representasi mid-fidelity dari desain yang mencakup font, teks, warna, gambar, logo, dan elemen visual lainnya yang selanjutnya akan membentuk gambar gambar. Mockup paling mewakili tujuan dan visi proyek untuk situs web atau aplikasi. Menggunakan sitemap sebagai pekerjaan dasar dan wireframe sebagai panduan, Anda dapat membuat mockup yang unik dan menarik dengan semua elemen situs. Mockup dimaksudkan untuk memberi Anda representasi visual tentang bagaimana produk akhir akan terlihat dan berfungsi sebelum Anda benar -benar melanjutkan dengan membangun halaman web. Mockup kemudian menjadi cetak biru terakhir yang dapat dirujuk oleh perancang dan klien saat berkomunikasi tentang detail proyek.
Perbedaan antara mockup dan wireframe
Arti Mockup dan Wireframe
- Baik wireframes dan mockup adalah representasi statis dari produk akhir dan bagaimana tampilan dan fungsinya. Statis di sini berarti keduanya diterjemahkan dalam format yang tidak memungkinkan interaksi pengguna dengan elemen seperti yang dilakukan produk akhir. Wireframes adalah prototipe kesetiaan rendah dari desain web yang berfokus pada tata letak umum, hierarki konten, dan fungsionalitas yang memberikan arahan pada proyek Anda. Mockups, di sisi lain, adalah langkah naik dari tahap wireframing dan representasi kesetiaan tengah dari desain yang memberikan perasaan dasar tentang apa yang akan terlihat oleh situs web atau aplikasi saat selesai.
Struktur
- Rangka gambar adalah diagram pohon atau diagram alur situs web yang menguraikan fungsionalitas, fitur, dan kontennya. Ini adalah dokumen yang benar -benar struktural tanpa semua kekacauan visual yang berarti tidak ada warna, tekstur, citra atau animasi. Wireframes dapat berupa gambar tangan yang terbuat dari garis, kotak dan teks biasa, atau elektronik yang dibuat menggunakan perangkat lunak tertentu seperti Microsoft Visio. Mockups, di sisi lain, adalah rendering statis dari desain aktual yang mencakup font, teks, warna, gambar, logo dan elemen visual lainnya yang selanjutnya akan membentuk rangka pemanas.
Sasaran
- Sederhananya, gambar gambar adalah gambar dua dimensi dari antarmuka desain yang berfokus pada tata letak umum, hierarki konten, dan fungsionalitas. Ini digunakan untuk mendefinisikan dan merencanakan hierarki informasi pada halaman atau layar, atau dengan kata lain, bagaimana item di halaman harus diatur dan konten apa yang terjadi di mana, dan fungsi apa yang tersedia. Mockup adalah model ukuran penuh dari desain yang digunakan untuk presentasi produk atau tujuan lain. Ini adalah sarana untuk menunjukkan bagaimana desain Anda akan terlihat saat dipadamkan di dunia nyata. Mockup digunakan untuk berbagai desain visual.
Peralatan
- Wireframes sering disebut sebagai cetak biru kerangka atau garis besar tata letak desain web, yang mewakili tata letak dasar dari setiap halaman tanpa semua elemen yang sudah selesai. Microsoft Visio dan Omnigraffle adalah alat serba guna yang paling umum yang digunakan khusus untuk wireframing, sementara beberapa non-desainer menggunakan powerpoint atau keynote untuk menyiapkan wireframes. Namun, alat yang paling umum digunakan untuk wireframing adalah balasmiq, axure, uxpin, aneh, dan banyak lagi. Alat Khusus dalam Wireframing Seluler termasuk Marvel dan Flinto. Mockup memiliki tujuan yang sama, sehingga sebagian besar alat untuk wireframing juga dapat digunakan untuk membuat mockup, tetapi ada alat lain seperti balasmiq, mockplus, mockflow, mockingbird, dll.
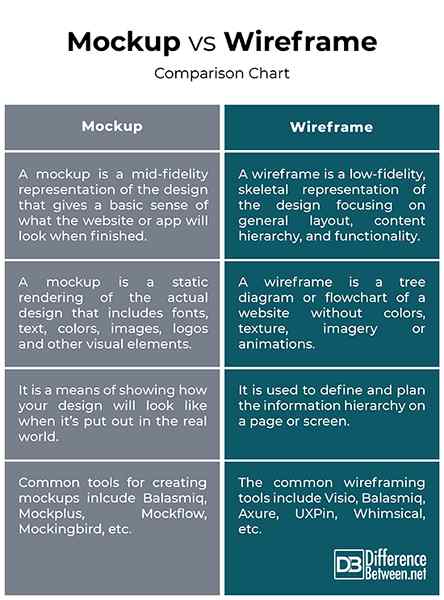
Mockup vs. Wireframe: Bagan Perbandingan

Ringkasan Mockup dan Wireframe
Singkatnya, wireframes adalah bentuk mockup termudah untuk dibuat, yang tidak lain adalah teks, garis, kotak, dan objek sederhana untuk menunjukkan tata letak dasar desain. Bagian terbaik dari wireframing adalah mudah dibuat dengan alat dasar seperti pensil dan kertas, dan tidak ada keterampilan artistik yang diperlukan. Mockups dapat datang dalam berbagai bentuk dan mereka melayani tujuan dasar yang sama - untuk menunjukkan bagaimana desain akan terlihat saat selesai. Mockup adalah replika produk akhir yang mencakup segala sesuatu mulai dari karya seni hingga desain layar, sedangkan wireframes tidak memiliki elemen visual dasar.

