Perbedaan antara seluler terlebih dahulu dan responsif

- 3352
- 705
- Dana Schmitt DDS
Desain web dan dunia pengembangan telah berubah secara dramatis selama bertahun -tahun. Kami telah beralih dari komputasi tradisional ke komputasi seluler dan harapan komputasi dan mengerjakan panggilan GO untuk model baru untuk membangun web yang dapat ramah seluler dan mendukung semakin banyak perangkat seluler dan sistem operasi. Filosofi desain web yang responsif memecahkan masalah ini dengan membuat berbagai aspek dari desain terpadu yang sama, yang beradaptasi dengan ukuran layar dari perangkat apa pun yang Anda lihat, sebagai lawan dari desain web mobile-first, yang seperti namanya, adalah pendekatan mobile-first untuk membangun situs web atau aplikasi untuk platform seluler.

Apa yang ponsel terlebih dahulu?
Seluler Pertama, seperti namanya, adalah paradigma desain web yang melibatkan pembuatan situs web atau aplikasi untuk layar yang lebih kecil terlebih dahulu dan kemudian bekerja dengan cara Anda ke layar yang lebih besar. Ponsel pertama telah menjadi normal baru hari ini karena orang terbiasa dengan layar kecil mereka. Idenya adalah untuk membangun situs web atau aplikasi menggunakan kerangka kerja responsif seluler dan kemudian mengubahnya untuk perangkat layar yang lebih besar seperti tabel, desktop atau laptop. Ini bermaksud untuk membuat pengalaman menonton web yang mendalam tetapi alih -alih melihat versi desktop pada perangkat seluler, desainnya dibangun khusus untuk perangkat seluler. Strategi ini menyarankan perusahaan harus membuat situs web atau aplikasi untuk perangkat seluler terlebih dahulu, dan kemudian pindah ke layar besar untuk menciptakan pengalaman pengguna yang lebih baik bagi pengguna saat bepergian. Strategi pertama seluler memastikan pengalaman pengguna mulus di perangkat apa pun yang dimulai dengan ponsel.

Apa itu desain web yang responsif?
Desain web yang responsif adalah strategi atau serangkaian strategi yang digunakan untuk membuat halaman web pada berbagai perangkat atau ukuran layar, sebagai lawan membangun situs web atau aplikasi untuk perangkat seluler terlebih dahulu. Responsive adalah filosofi desain web yang cenderung ke desktop tradisional dan kemudian di -tweak untuk perangkat layar yang lebih kecil. Ini adalah praktik membangun situs web atau aplikasi yang secara otomatis akan mengubah ukuran dan menyesuaikan diri dengan dimensi perangkat yang Anda lihat. Desain responsif dirancang untuk memberikan pengalaman web yang mendalam pada desktop berukuran normal dan layar tampilan besar. Ini memungkinkan elemen -elemen dalam situs web atau aplikasi untuk bergerak, mengubah ukuran dan bahkan mengubah penampilannya, yang paling sesuai dengan perangkat yang sedang dilihat. Jadi, baik seluruh desain atau beberapa elemen spesifik dari situs web atau aplikasi beradaptasi untuk bekerja dengan baik pada perangkat apa pun, ukuran layar apa pun atau kombinasi kemampuan apa pun.
Perbedaan antara seluler terlebih dahulu dan responsif
Filosofi desain
- Seluler Pertama, seperti namanya, adalah pendekatan desain untuk membangun situs web atau aplikasi menggunakan kerangka kerja responsif seluler untuk layar yang lebih kecil terlebih dahulu, dan kemudian bekerja menuju layar yang lebih besar atau perangkat yang lebih besar. Ini mirip dengan membuat aplikasi seluler terlebih dahulu dan kemudian mengadaptasi tata letak untuk mengerjakan desktop, tablet, atau laptop tanpa terlalu banyak penyesuaian. Sebaliknya, responsif adalah pendekatan desain web yang cenderung ke desktop tradisional dan kemudian diturunkan untuk bekerja pada perangkat seluler yang memberikan pengalaman mendalam yang sama bagi pengguna terlepas dari perangkat.
Pertunangan
- Pendekatan Desain Pertama Mobile adalah strategi berbasis audiens yang bermaksud memberikan pengalaman menonton seluler yang mendalam bagi pengguna saat bepergian. Saat ini, sebagian besar orang menggunakan smartphone mereka untuk semuanya, dari belanja online hingga memesan tiket penerbangan, mengatur pengingat, menemukan restoran terdekat, hampir semuanya. Jika Anda mengembangkan rencana media sosial dan sebagian besar pengguna yang ditargetkan menggunakan Twitter, Anda akan lebih fokus pada membuat konten Twitter untuk mendorong keterlibatan. Desain responsif adalah semacam pendekatan satu ukuran untuk semua yang mendorong lebih banyak keterlibatan pelanggan dengan membuat konten mudah diakses di semua perangkat daripada membuatnya menjadi mobile-first.
Elemen kunci
- Pendekatan pertama seluler bertujuan untuk menciptakan pengalaman pengguna yang optimal bagi pengguna saat bepergian dan pada intinya, ini semua tentang minimalis dan kesederhanaan. Sebagian besar pengguna internet masih menginginkan pengalaman menonton seluler yang lebih baik, jadi Anda ingin memikirkan audiens target Anda sebelum mendesain situs web atau aplikasi. Kemudian datang konten dan konten adalah raja dalam hal keterlibatan pelanggan. Elemen kunci lainnya termasuk tombol navigasi besar, tipografi yang kuat, konten yang relevan, dan sebagainya. Pendekatan Desain Responsif bertujuan untuk memberikan pengalaman pengguna yang optimal menggunakan teknik HTML dan CSS seperti grid fluida, gambar yang fleksibel, kueri media, dll.
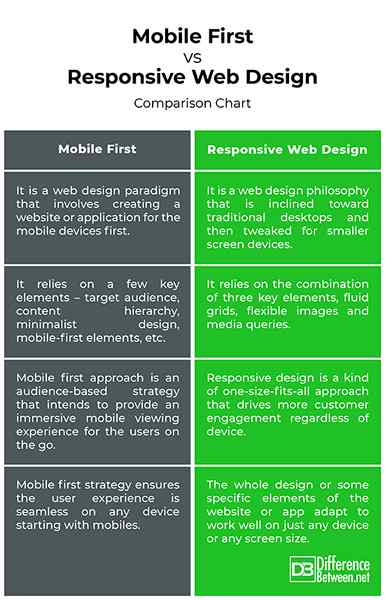
Mobile First vs. Desain Web Responsif: Bagan Perbandingan

Ringkasan Mobile First VS. Desain Web Responsif
Pendekatan Desain Pertama Seluler. Itu adalah segalanya yang dikatakannya; Desain mobile-first yang berarti situs web atau aplikasi dibangun untuk perangkat seluler terlebih dahulu dan sekali selesai, kemudian diubah untuk perangkat layar yang lebih besar seperti desktop, laptop atau tablet. Idenya sangat sederhana - untuk menciptakan pengalaman menonton yang mendalam bagi orang -orang yang sedang bepergian, orang -orang yang tetap berpegang pada smartphone mereka. Pendekatan responsif, sebaliknya, lebih condong ke arah tampilan desktop dan kemudian didesain ulang untuk layar yang lebih kecil atau perangkat seluler. Desain web responsif menggunakan beberapa teknik yang memungkinkan seluruh desain atau beberapa elemen situs web atau aplikasi Anda untuk beradaptasi dengan ukuran layar apa pun yang Anda lihat.

