Perbedaan antara CSS Flexbox dan Grid

- 1965
- 532
- Dana Schmitt DDS
Cara konten diatur di situs web mengatakan banyak tentang Anda atau organisasi Anda. Konten yang tepat tidak cukup, tetapi mengetahui cara mengatur konten Anda benar -benar sangat penting. Tata letak situs web Anda atau aplikasi web Anda paling penting saat Anda ingin fokus pada konten. Dan itu adalah tanggung jawab lembaran gaya cascading untuk mengatur dan menampilkan konten Anda seanggun mungkin. Untungnya, kami memiliki dua mekanisme tata letak CSS yang kuat yang kami miliki untuk melakukan hal itu: CSS Flexbox dan CSS Grid. Tetapi pertanyaannya adalah kapan harus menggunakan flexbox dan kapan menggunakan kisi.

Apa itu CSS Flexbox?
Flexbox, kependekan dari modul kotak fleksibel CSS, adalah model tata letak satu dimensi dalam CSS yang membuatnya mudah untuk tata letak halaman, aplikasi, widget, atau galeri Anda, atau sembarang fitur responsif yang dibutuhkan situs Anda yang dibutuhkan situs Anda yang diperlukan situs Anda. Berkat kemampuan penyelarasan yang kuat dari Flexbox, Anda dapat dengan mudah membuat desain responsif yang fleksibel menggunakan float atau positioning. Barang -barang lentur untuk mengakomodasi ke ruang tambahan dan menyusut agar pas dengan ruang yang sempit. Flexbox pada dasarnya adalah model tata letak yang menyediakan cara yang mudah dan rapi untuk mengatur item dalam wadah. Jika Anda memiliki wadah dengan properti tampilan yang diatur untuk melenturkan, ia melenturkan ukuran wadah di dalamnya tetapi margin wadah tidak runtuh dengan margin isinya. Ini memungkinkan Anda untuk menghitung dan mendistribusikan ruang tetapi tanpa mengubah markup yang mendasarinya. Tidak ada pelampung sama sekali dan itu responsif dan ramah seluler.

Apa itu CSS Grid?
Modul tata letak kisi CSS, atau CSS Grid, adalah sistem tata letak berbasis grid yang kuat dalam lembaran gaya cascading yang membuatnya mudah untuk merancang tata letak web yang responsif yang kompleks di seluruh browser menggunakan grid dua dimensional. Aplikasi Web menjadi lebih kompleks selama bertahun -tahun dan pengembang membutuhkan sesuatu yang sederhana yang dapat membantu mereka melakukan tata letak lanjutan tanpa menggunakan solusi kompleks seperti menggunakan pelampung. Kisi CSS memberikan solusi unik untuk masalah ini, memberikan cara yang fleksibel untuk mengubah posisi elemen dengan hanya lembaran gaya cascading tanpa mengubah HTML. Itu sebagian besar menggantikan kebutuhan untuk menggunakan tata letak berbasis apung atau flexbox atau hal apa pun yang Anda gunakan sebelumnya. Gagasan di balik CSS Grid adalah untuk membagi halaman menjadi daerah utama sementara juga memungkinkan Anda untuk memposisikan dan mengukur elemen blok bangunan dalam hal ukuran, posisi dan lapisan. Ini memungkinkan Anda untuk meletakkan item di dan bawah sekaligus, yang merupakan sesuatu yang tidak dapat difasilitasi oleh wadah Flexbox.
Perbedaan antara CSS Flexbox dan Grid
Tata letak
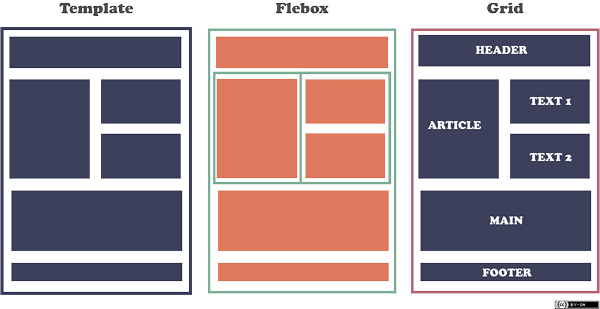
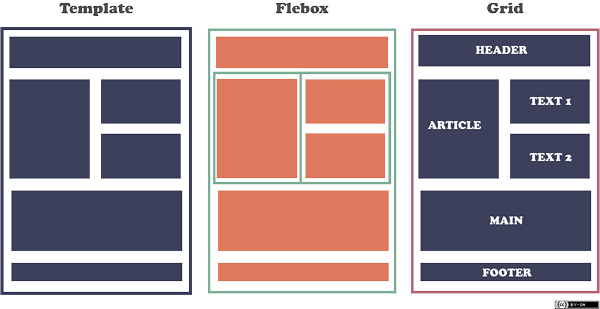
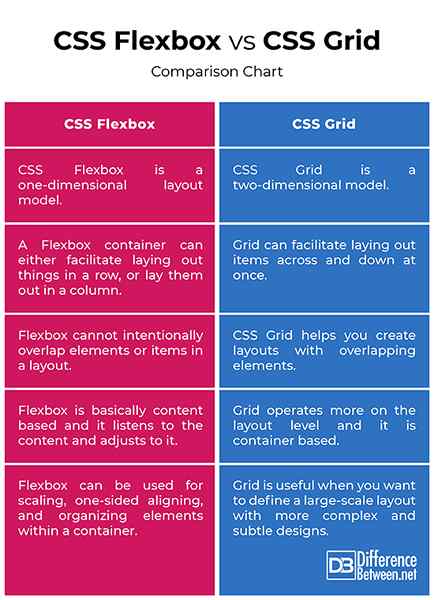
- Perbedaan pertama dan paling penting antara dua modul tata letak adalah bahwa CSS Flexbox adalah model tata letak satu dimensi sedangkan kisi CSS adalah model dua dimensi. Dengan satu dimensi itu berarti wadah flexbox dapat memfasilitasi meletakkan hal-hal dalam satu baris, atau meletakkannya di kolom.
Kisi CSS, di sisi lain, dapat memfasilitasi meletakkan item di seluruh dan ke bawah sekaligus, yang berarti Anda dapat bekerja di sepanjang dua sumbu, secara vertikal dan horizontal, yang tidak dapat dilakukan oleh CSS Flexbox CSS. Grid berpikir tentang baris dan kolom secara bersamaan.
Kontrol
- CSS Flexbox membantu Anda mengatur hal -hal secara horizontal dalam satu arah atau mengatur hal -hal secara vertikal dalam satu arah. Perhitungan dilakukan di setiap baris, satu per satu tanpa berkaitan dengan baris lainnya, dan Anda dapat menyesuaikan kontrol justifikasi dan penyelarasan di dalam masing -masing.
Kisi CSS, di sisi lain, memberi Anda kontrol tata letak yang bekerja dengan sempurna dalam dua arah, yang berarti memungkinkan Anda untuk mengatur di mana pun Anda inginkan di dalam sel kisi Anda.
Tumpang tindih
- Ada hal -hal yang dapat dilakukan oleh Flexbox dan Grid, yang berarti ada situasi di mana mereka pada dasarnya dapat melakukan hal yang sama. Tetapi ada satu hal yang bisa dilakukan kisi dan flexbox tidak bisa lakukan adalah item yang sengaja tumpang tindih. Misalnya, dalam tata letak majalah Anda dapat melihat ada elemen yang tumpang tindih sepanjang waktu. Anda dapat melihat tata letak dengan potongan -potongan kecil dan potongan -potongan kecil yang tumpang tindih dengan potongan -potongan lain dan potongan lainnya.
CSS Grid membantu Anda membuat tata letak dengan elemen yang tumpang tindih untuk menciptakan minat atau membantu Anda melakukan semacam tata letak asimetris. Ini adalah sesuatu yang tidak dimungkinkan dengan flexbox.
Menggunakan kasus
- Flexbox pada dasarnya berbasis konten. Itu mendengarkan konten dan menyesuaikannya. Grid beroperasi lebih pada tingkat tata letak dan berbasis wadah, artinya pada dasarnya menentukan struktur.
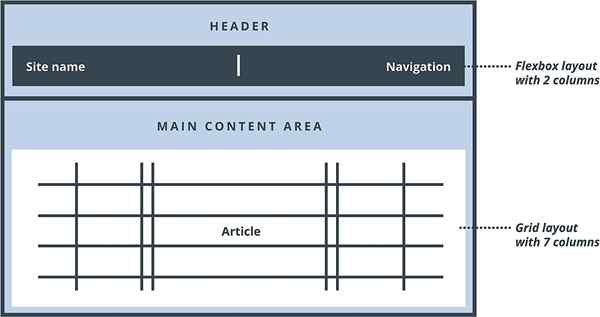
Jadi, kisi CSS berguna saat Anda ingin menentukan tata letak skala besar, sedangkan flexbox CSS dapat digunakan pada skala yang lebih kecil untuk elemen yang fleksibel.
Flexbox dapat digunakan untuk penskalaan, satu sisi penyelarasan, dan pengorganisasian elemen dalam wadah. Grid dapat digunakan untuk membuat tata letak desain yang lebih kompleks dan halus, dan ketika ada celah antara elemen blok.
CSS Flexbox vs. CSS Grid: Bagan Perbandingan

Ringkasan CSS Flexbox VS. CSS Grid
Grid CSS telah dirancang untuk melakukan banyak hal yang tidak bisa dilakukan oleh Flexbox dan Flexbox masih merupakan salah satu alat terbaik bagi pengembang untuk melakukan hal -hal yang tidak dapat dilakukan oleh grid. Nah, Grid tidak menangani tata letak untuk seluruh halaman; Faktanya, menangani tata letak untuk wadah tertentu, satu wadah di halaman, dan item yang terkait langsung dengan wadah itu. Flexbox sebenarnya bagus saat Anda ingin berbaris dalam satu arah. Ini berarti perhitungan terjadi satu baris pada satu waktu dan browser hanya dapat memproses hal -hal dalam satu dimensi pada satu waktu. Grid memiliki kemampuan untuk berbaris dalam dua arah. Grid memiliki kekuatan untuk mengubah urutan tata letak tanpa mengubah markup. Grid memiliki beberapa fitur kuat yang mengubah cara kami membuat tata letak untuk web.
- « Perbedaan antara hashing dinamis dan statis
- Perbedaan antara seluler terlebih dahulu dan responsif »

