Png vs. Jpg

- 1126
- 166
- Mr. Miguel Schultz
Jika Anda mencoba memilih format untuk menyimpan gambar Anda, gunakan aturan praktis ini untuk memutuskan: jpeg untuk foto atau gambar fotorealistik dengan banyak warna; PNG untuk seni baris, gambar dengan banyak teks, atau gambar transparan; dan gif untuk gambar animasi.
Grafik perbandingan
Perbedaan - Persamaan -| Jpeg | Png | |
|---|---|---|
|
| |
| Jenis pantomim | Gambar/JPEG | gambar/png |
| Manajemen warna | Ya | Mendukung manajemen warna melalui dimasukkannya profil ruang warna ICC |
| Ekstensi file | .jpg, .jpeg, .JPE | .png |
| Berdiri untuk | Kelompok Pakar Fotografi Gabungan | Grafik Jaringan Portabel |
| Dukungan untuk animasi | TIDAK | TIDAK |
| Raster/vektor | Raster | Raster |
| Dukungan untuk transparansi | TIDAK | Ya |
| Warna yang diindeks | TIDAK | Ya (untuk 1-8bit PNGs) |
| Dukungan untuk multi-halaman | TIDAK | TIDAK |
| Jenis format | Format gambar grafik raster | Format gambar grafik raster |
| Dukungan interlacing | Ya | Ya |
| Dukungan untuk metadata | Ya | Ya |
| Paling cocok untuk | Foto; gambar fotorealistik dengan banyak warna | Garis seni; gambar dengan teks; gambar transparan |
| Dukungan untuk lapisan | TIDAK | TIDAK |
| Dapat diperpanjang | TIDAK | TIDAK |
| Algoritma kompresi | Kompresi Lossy Berbasis DCT | Algoritma kompresi lossless |
| Dipatenkan | Tidak, tetapi bagian dari teknologi, termasuk metode kompresinya, telah menjadi subjek dari beberapa tuntutan hukum paten. | TIDAK |
| Aplikasi yang kompatibel | Sebagian besar browser web dan suite produktivitas | Sebagian besar browser web dan suite produktivitas |
| Nomor ajaib | ff d8 | 89 50 4E 47 0D 0A 1A 0A |
| Pengidentifikasi tipe seragam | publik.jpeg | publik.png |
Fitur
Persamaan dan perbedaan
JPEG dan PNGS serupa dalam beberapa hal. Mereka mendukung tingkat kedalaman warna yang sebanding dan membawa dukungan untuk metadata, interlacing, dan manajemen warna. Juga tidak Format mendukung animasi, lapisan, atau HDR.
Memisahkan keduanya adalah fakta bahwa PNGS mendukung transparansi gambar, sedangkan jpeg tidak. Selain itu, pengindeksan warna tersedia untuk 1-8bit PNG tetapi tidak didukung sama sekali di jpeg.
Versi JPEG dan PNG lainnya
Ada banyak versi alternatif jpeg dan png yang kurang dikenal. Misalnya, JPEG tidak mendukung HDR, tetapi ada JPEG-HDR tidak resmi. Bahkan ada format jpeg lossless. Dan meskipun PNG tidak mendukung animasi seperti GIF, ada APNG, cabang PNG yang tidak standar yang memungkinkan animasi.
Masalah dengan menggunakan versi JPEG dan PNG yang kurang diketahui datang untuk mendukung. Tidak semua browser akan menampilkan semua format gambar dengan benar (e.G., Firefox mendukung APNG, tetapi Internet Explorer tidak, dan Chrome membutuhkan ekstensi). Dalam kebanyakan kasus, desainer harus tetap berpegang pada default yang didukung dengan baik untuk menghindari merugikan pengalaman pengguna.
Penggunaan
Fotografi
Kamera DSLR biasanya memungkinkan fotografer untuk menyimpan gambar mereka dalam beberapa format file grafik yang berbeda, yaitu mentah, jpeg, dan kadang -kadang TIFF. Meskipun JPEG memiliki keuntungan dari ukuran file yang lebih kecil, mereka lossy, fotografer proamatir dan profesional terkemuka untuk lebih memilih format TIFF atau RAW untuk kompresi lossy mereka yang lossless atau berkualitas tinggi.
Dalam pasca-produksi, fotografer dapat menyesuaikan data gambar mentah dan kemudian menyimpan ke format file baru, lossless (tetapi lebih mudah diakses), seperti PNG. Format file penting, karena sebagian besar layanan pencetakan akan menerima JPEG dan PNGS dan kadang-kadang Tiff-But-But hanya beberapa layanan pencetakan yang akan bekerja dengan gambar mentah.
Web
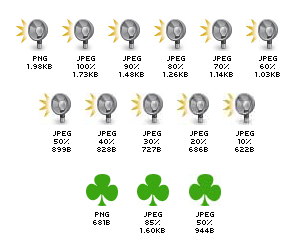
 Ikon web kecil disimpan di pengaturan yang berbeda.
Ikon web kecil disimpan di pengaturan yang berbeda. Sebagian besar situs web menggunakan kombinasi JPEG dan PNG (dan kadang -kadang GIF) dalam desainnya, karena JPEG dan PNG digunakan untuk alasan yang berbeda. Dalam kebanyakan kasus, JPEG digunakan untuk gambar besar, seperti foto atau latar belakang situs web besar yang berat, karena sifat lossy JPEG memungkinkan ukuran file yang lebih kecil, yang berarti situs web dapat memuat desain lebih cepat. Perangkat lunak desain seperti Adobe Photoshop memiliki alat yang dapat memberi tahu desainer seberapa besar file saat menggunakan format tertentu dan menyesuaikan pengaturannya, bahkan sebelum mereka menyimpan gambar. Meskipun PNG tidak akan pernah menghasilkan ukuran file yang lebih kecil daripada JPEGs ketika datang ke gambar besar dengan adegan yang kompleks, kompresi lossless PNG terkadang menghasilkan ukuran file yang lebih kecil untuk gambar yang lebih kecil, terutama yang memiliki grafik yang dihasilkan komputer (E.G., garis atau persegi yang digambar di photoshop).
Di mana PNG paling sering digunakan adalah dengan gambar kecil, seperti ikon web, di mana kompresi lossless memastikan citra yang renyah dan jelas; PNG juga digunakan ketika latar belakang transparan diperlukan untuk mengelilingi gambar sentral (e.G., Saat menggunakan sprite).
Kompresi
JPEG dan PNG menggunakan metode kompresi yang sama sekali berbeda. JPEG menggunakan metode kompresi lossy berbasis DCT yang mengorbankan kualitas yang mendukung ukuran file yang lebih kecil. PNG memprioritaskan kualitas dan menggunakan algoritma kompresi lossless. Ukuran file JPEG dapat dikurangi dengan menyesuaikan persentase kualitas gambar selama penghematan, sedangkan ukuran file PNG kurang mudah disesuaikan dan biasanya memerlukan program terpisah untuk lebih mengompres gambar.
Tonton video berikut untuk mempelajari bagaimana metode kompresi yang berbeda mempengaruhi ukuran file, kedalaman warna, dan pemuatan gambar di JPEG dan PNGS.
Karena mereka kehilangan, JPEG tidak boleh diedit dan diadili beberapa kali, karena ini akan mengakibatkan degradasi gambar yang parah (menabung dalam satu sesi tanpa menutup file antara penyelamatan baik -baik saja, namun). JPEG yang telah kembali berkali -kali menjadi pixelated dan tidak menampilkan warna secara akurat. Sebaliknya, PNG dapat disimpan dan diubah tanpa kehilangan kualitas. Video ini menunjukkan kehilangan generasi ini selama 600 penyelamatan.
Kepopuleran

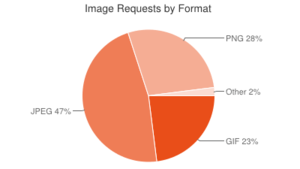
Dengan dukungan browser universal untuk transparansi PNG dalam beberapa tahun terakhir, PNG telah semakin populer, terutama untuk elemen desain web tertentu. Namun, sebagian besar triliunan gambar di internet, banyak di antaranya adalah foto atau seni, masih jpeg, dan ini tidak mungkin berubah dalam waktu dekat.
Status paten
Banyak perusahaan, termasuk banyak troll paten, mengklaim memiliki paten pada satu bentuk teknologi jpeg atau lainnya. Ini telah menyebabkan banyak tuntutan hukum selama bertahun-tahun, dengan yang terbaru terjadi pada 2013 ketika sebuah perusahaan bernama Princeton Digital Image Corporation menggugat lusinan perusahaan bernama besar, termasuk orang-orang seperti Amazon, Netflix, dan Costco, karena menggunakan JPEG gambar di situs web mereka. Paten metode kompresi adalah alasan utama JPEG lossless tidak pernah menjadi populer. Sedikit yang ingin mendukung atau menggunakan JPEG seperti itu karena takut dituntut.
PNG dikembangkan untuk menggantikan GIF, yang menggunakan metode kompresi yang sebelumnya dipatenkan oleh Unisys. PNG menggunakan metode kompresi, mengempis, yang tidak dipatenkan, sehingga menghilangkan ketakutan akan pelanggaran paten.

