Perbedaan antara wireframe dan prototipe

- 4882
- 1439
- Isaac Veum DDS
Dari penampilan dan fungsionalitas hingga navigasi dan kemudahan penggunaan, ada banyak hal yang digunakan untuk membuat situs web atau aplikasi tahan penuh. Merancang situs web atau aplikasi profesional bukan hanya tentang membuat halaman yang indah dan penuh warna; Ini tentang memahami audiens Anda dan membuat model yang tidak hanya memenuhi kebutuhan klien tetapi juga memenuhi tujuan bisnis Anda. Faktanya, seluruh proses desain bisa menjadi pengalaman yang menggembirakan, tetapi pada saat yang sama, itu bisa kacau dan membuat frustrasi. Seperti halnya membuat cetak biru untuk struktur baru, fase desain dimulai dengan membuat cetak biru situs web atau aplikasi, yang disebut wireframe. Wireframe adalah tata letak dasar dari elemen desain mendasar dalam proses desain. Kemudian muncul prototipe yang mengambil wireframing selangkah lebih maju karena orang perlu melihat real deal. Prototipe berfokus pada struktur situs web dan isinya.

Apa itu gambar gambar?
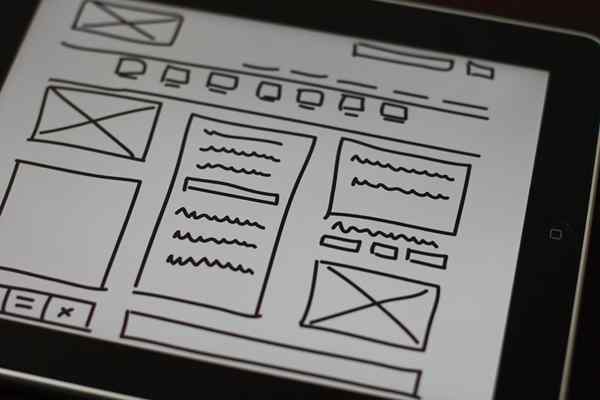
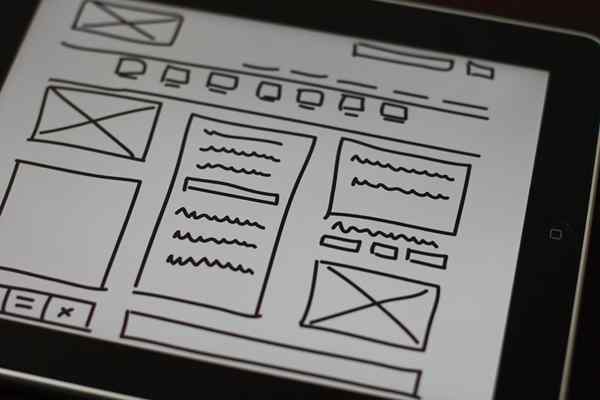
Wireframe adalah representasi struktural rendah dari tata letak produk web Anda. Ini seperti kerangka kerangka untuk membantu mengatur struktur situs web, seperti membuat cetak biru untuk kantor atau bangunan baru. Rangka gambar adalah diagram pohon atau diagram alur situs web yang menunjukkan semua halamannya dan bagaimana mereka saling berhubungan. Ini memberi pengembang dan desainer gambaran kasar tentang bagaimana situs web akan terlihat. Ini membantu mereka lebih memahami fungsionalitas inti dari situs web atau aplikasi. Setiap wireframe memberikan referensi visual untuk menyusun setiap halaman tetapi biasanya tidak menyertakan referensi ke desain situs atau kontennya. A Wireframe memiliki elemen berikut: Skema Navigasi Global, Teks dan Potongan Media, dan Desain Interaksi. Wireframes pada dasarnya berfungsi sebagai dasar dari proses desain. Mereka terbatas pada gambar tangan, tetapi sering disatukan menggunakan program perangkat lunak seperti Microsoft Visio, Dia atau Gliffy.

Apa itu prototipe?
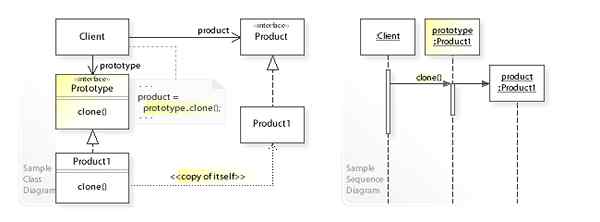
Prototipe adalah model desain awal dari antarmuka akhir situs web atau aplikasi Anda dengan UI fungsional, interaksi dan animasi yang kaya. Di awal proses desain, klien perlu memahami bagaimana semuanya terorganisir dan hanya melihat wireframes seperti cetak biru tidak cukup karena mereka perlu melihat dan menyentuh real deal. Jadi di sinilah prototipe datang ke gambar. Prototipe seperti mock-up atau demo seperti apa produk akhir nantinya saat ditayangkan. Prototipe seperti produk akhir, representasi akhir dari situs web atau aplikasi Anda. Ini seperti mock-up interaktif dari desain web Anda dengan wireframes yang dapat diklik terbatas di mana Anda benar-benar dapat mengklik versi sketsa navigasi dan tombol. Meskipun mungkin tidak memiliki semua lonceng dan peluit dari situs web atau aplikasi terakhir, ini memungkinkan Anda untuk berinteraksi dengan situs web hampir seolah -olah itu adalah produk akhir.
Perbedaan antara wireframe dan prototipe
Arti
- Wireframes dan prototipe adalah dua kiriman UX yang paling sering diproduksi, tetapi keduanya sering bingung satu sama lain. Rangka gambar adalah representasi yang disederhanakan atau tata letak dasar situs web atau aplikasi Anda. Ini adalah diagram pohon atau diagram alur dari situs web yang menunjukkan semua halamannya dan bagaimana mereka saling berhubungan. Prototipe, di sisi lain, adalah model desain awal UI akhir situs web atau aplikasi Anda dengan interaksi dan animasi yang kaya. Prototipe hampir seperti representasi akhir dari produk tanpa lonceng dan peluit.
Struktur
- Wireframe adalah model teks biasa dari struktur situs web atau aplikasi seperti cetak biru yang mewakili kerangka kerangka yang sama. Wireframes dapat digambar tangan atau elektronik yang dibuat menggunakan program perangkat lunak seperti Microsoft Visio, Dia atau Gliffy, tetapi dalam kedua kasus, mereka terdiri dari baris dan teks. Desain dan warna visual tidak diwakili dalam wireframes. Prototipe, di sisi lain, sedikit lebih fleksibel dan mungkin berisi konten atau gambar. Prototipe dapat statis atau responsif dan dapat dibuat dari kertas atau alat digital seperti Axure atau Adobe XD.
Fokus
- Pada dasarnya, semua rangka gambar adalah prototipe; Faktanya, mereka adalah prototipe kesetiaan rendah tanpa banyak detail. Elemen struktural yang mewakili prioritas adalah area fokus utama rangka. Rangka gambar memiliki tiga tujuan dasar; Untuk menyajikan isi halaman utama, menguraikan struktur situs web/aplikasi dan tata letak, dan menyoroti UI dasar. Namun, tidak semua prototipe adalah wireframes. Prototipe melayani beberapa kasus penggunaan, seperti memvisualisasikan ide, berfungsi sebagai cetak biru untuk pengembang, menilai kelayakan teknis, atau menguji efektivitas desain.
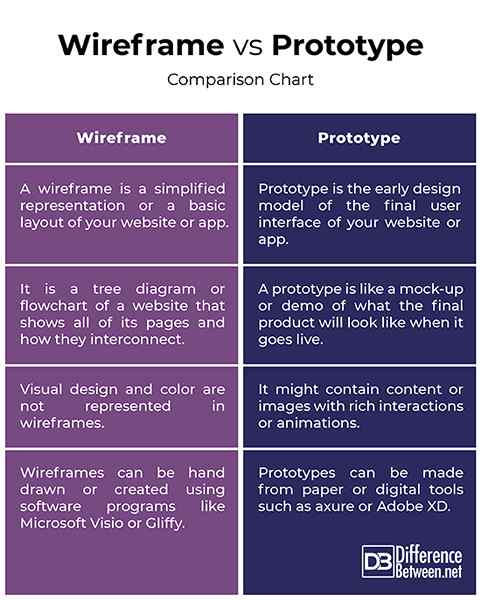
Wireframe vs. Prototipe: Bagan Perbandingan

Ringkasan
Semua wireframes adalah prototipe tetapi tidak semua prototipe adalah wireframes. Wireframes adalah prototipe kesetiaan rendah tanpa banyak detail, artinya tidak ada desain atau warna visual, hanya garis dan teks. Prototipe kesetiaan tinggi, di sisi lain, seperti mock-up interaktif dari desain web Anda yang terlihat persis seperti produk akhir Anda tetapi tidak akan berperilaku sama seperti produk jadi yang akan terjadi. Jika Anda berada di tahap awal produk, prototipe kesetiaan rendah bisa efektif dan cepat untuk dikembangkan. Atau, jika Anda sedikit lebih maju dalam prosesnya dan ingin mengomunikasikan desain kepada orang lain, prototipe kesetiaan sedang hingga tinggi akan menjadi pilihan yang lebih baik dan kemungkinan akan diterima dengan baik oleh penonton.

