Perbedaan antara perancang web dan pengembang web

- 2769
- 103
- Mr. Doug Effertz
Bisnis mencari desainer web dan pengembang web hari ini untuk meningkatkan kehadiran online mereka. Sementara aspek pekerjaan perancang web mungkin menyerupai pengembang web, batas antara keduanya semakin kabur. Hampir setiap orang lain menyebut dirinya sebagai desainer atau pengembang. Tapi siapa yang benar -benar perancang web atau pengembang web? Apakah itu istilah yang dapat dipertukarkan dengan peran serupa? Banyak orang menggunakan istilah ini secara bergantian, tetapi perbedaannya cukup halus. Meskipun topiknya bisa sangat bisa diperdebatkan, kami membantu memecah kedua istilah untuk membantu Anda memahami dua aspek berbeda dari proses pembangunan web dan bagaimana keduanya sesuai berdasarkan peran mereka. Penting Anda memahami perbedaan antara keduanya untuk mendapatkan kejelasan.

Siapa desainer web?
Desain web adalah langkah pertama dalam memahami dasar -dasar cara kerja web yang meliputi beberapa aspek dan disiplin yang berbeda dari proses pembangunan web, mulai dari perancangan grafis hingga pemrograman dan pengkodean. Peran perancang web adalah membangun tata letak untuk situs web yang menarik secara visual, sebagian besar semua yang Anda lihat di halaman web termasuk teks, warna, grafik, tata letak, dll. Desainer web memainkan peran penting dalam keberhasilan produk akhir yang merupakan situs web yang sepenuhnya fungsional dengan elemen yang menarik secara visual. Salah satu aspek utama dari desain web adalah desain informasi atau arsitektur informasi.

Siapa pengembang web?
Pengembang web lebih bersifat teknis biasanya dengan keterampilan pemecahan masalah yang luar biasa. Mereka bertanggung jawab untuk mengubah desain menjadi situs web langsung menggunakan banyak perangkat perangkat lunak dan bahasa web termasuk HTML, PHP, JavaScript, CSS, ASP.Net, Coldfusion, Python, Ruby, JQuery, dll. Tiga bahasa utama yang digunakan oleh pengembang front-end adalah HTML, CSS, dan JavaScript. Mereka membutuhkan keterampilan pemrograman yang baik untuk menulis skrip, program, dan aplikasi. Pengembang bekerja untuk membuat situs web yang tidak hanya menarik secara visual tetapi juga berfungsi penuh dengan kode bersih. Tugasnya adalah menghidupkan file desain seorang perancang web.
Perbedaan antara perancang web dan pengembang web
-
Disiplin
Untuk lebih memahami pekerjaan seorang perancang web atau pengembang web, penting untuk memahami disiplin terlebih dahulu. Desain web adalah langkah pertama yang mencakup beberapa aspek berbeda dari proses pembangunan web termasuk tata letak web, desain grafik web, struktur situs web, ergonomi navigasi, struktur situs web, warna, teks, font, citra, dan banyak lagi. Pengembangan Web agak istilah luas mengacu pada langkah -langkah yang terlibat dalam pengembangan situs web untuk internet atau intranet. Ini adalah instruksi langkah demi langkah yang didokumentasikan dengan baik yang perlu diikuti dari awal hingga akhir untuk menyelesaikan proyek pembangunan web.
-
Pekerjaan
Desainer web biasanya tipe kreatif dengan bakat untuk mewujudkan gambaran yang lebih besar dan memahami visi klien. Mereka mendapatkan pegangan yang lebih baik dari visi ini dan mengubah ini menjadi desain yang diukir secara estetika untuk menyenangkan jutaan pemirsa potensial. Sebagian besar desainer web mempelajari tipografi dan aspek grafis dari sebuah situs web. Pengembang web, di sisi lain, lebih teknis yang mengubah desain tersebut menjadi situs web langsung. Mereka menggunakan alat dan bahasa web untuk mengembangkan desain dan fungsionalitas situs web. Pengembang biasanya menulis kode dalam berbagai bahasa.
-
Tanggung jawab
Desainer web bertanggung jawab atas desain dan tata letak situs web, biasanya aspek grafis dari sebuah situs web. Pekerjaan utama seorang desainer web adalah menjaga keseimbangan yang sempurna antara elemen estetika situs web dan kegunaannya. Secara sederhana, seorang desainer web berfungsi untuk mengubah ide sederhana menjadi desain yang menarik secara visual. Jika peran perancang terkait dengan bagaimana situs web terlihat di luar, maka peran pengembang adalah bekerja pada fungsionalitas situs web untuk melihat cara kerjanya. Pengembang web biasanya bertanggung jawab untuk merancang, mengkode, dan memodifikasi berbagai aspek situs web sesuai dengan spesifikasi klien.
-
Prinsip
Pekerjaan desainer web adalah memahami persyaratan klien dan mengembangkan hierarki informasi untuk membantu memandu proses desain, sebagian besar terkait dengan desain grafis dan bagian estetika dari situs web ini. Mereka menggunakan banyak prinsip desain dasar yang berbeda untuk membangun tata letak yang menarik secara visual untuk pengalaman pengguna yang lebih baik - dari desain situs web yang seimbang dan koreksi warna hingga navigasi dan kegunaan yang bersih. Pengembangan web lebih tentang probabilitas dan utilitas yang menentukan keberhasilan atau kegagalan situs web. Hirarki Visual adalah salah satu prinsip dasar desain web dalam proyek pembangunan web.
-
Peralatan
Desainer web membantu membangun tata letak akhir situs web sesuai dengan spesifikasi klien menggunakan perangkat lunak tanpa pengkodean. Peran seorang desainer adalah menggunakan alat perangkat lunak desain grafis seperti Adobe Photoshop, Illustrator, Sketch, atau Dreamweaver untuk membangun tata letak situs web untuk meningkatkan pengalaman pengguna. Peran pengembang web terutama melibatkan pengkodean dalam berbagai bahasa termasuk (x) html, php, javascript, css, asp.Net, Coldfusion, Python, Ruby, JQuery, dll. Tujuan pengembang web adalah untuk membuat situs web yang menarik secara visual dengan desain ramah pengguna yang akan menampilkan navigasi yang jelas untuk pengalaman pengguna yang lancar.
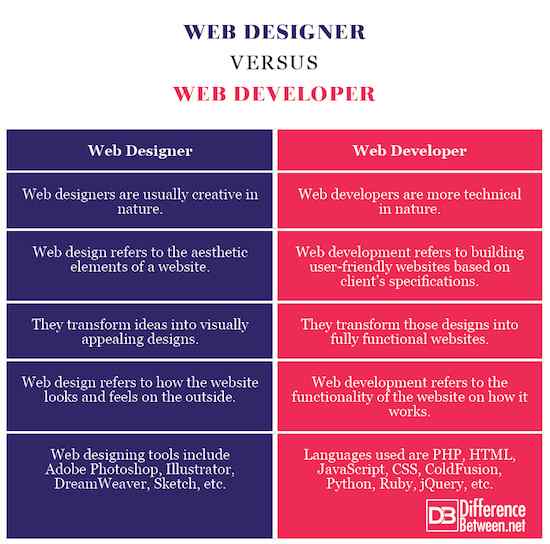
Desainer Web vs. Pengembang Web: Bagan Perbandingan

Ringkasan Desainer Web VS. Pengembang web
Sementara aspek -aspek peran perancang web mungkin menyerupai bahwa pengembang, ada garis tipis antara peran seorang desainer dan pengembang. Seorang perancang web adalah yang memahami spesifikasi klien untuk membangun tata letak dan elemen visual lain dari situs web, sedangkan pengembang web adalah orang yang membangun tulang punggung situs web, biasanya dari bawah ke atas, menggunakan alat yang berbeda termasuk HTML, JavaScript, CSS, JQuery, Python, Ruby, dan banyak lagi. Karena situs web perlu terlihat bagus dan berfungsi dengan baik, ini merupakan upaya kolaboratif oleh desainer dan pengembang untuk membangun situs web yang menarik secara visual dan berfungsi penuh. Namun, karena lebih banyak desainer masuk ke pengkodean, garis antara keduanya semakin kabur.

