Perbedaan antara desain web responsif dan adaptif

- 2454
- 373
- Mr. Doug Effertz
Estetika situs web memainkan peran besar dalam membuat situs web utuh. Desain web adalah seni. Jika Anda pernah merenovasi rumah Anda atau melakukan perubahan yang kuat di rumah Anda, maka Anda mungkin tahu ada persamaan yang kuat antara melakukan dekorasi rumah dan merancang situs web. Situs web yang bagus adalah tentang hubungan antara banyak elemen yang terlibat dan menciptakan keseimbangan di antara mereka. Dan seorang perancang web yang baik mengetahui semua seluk beluk desain web. Bagian yang paling menakutkan tentang desain web adalah dimulai karena ada banyak hal yang digunakan untuk membuat situs web yang fungsional dan menyenangkan secara estetika. Salah satu aspek penting dari merancang situs web adalah membuat halaman web beradaptasi dengan layar yang sedang dibuka. Idenya adalah untuk meningkatkan pengalaman menjelajah dan membuat situs web terlihat bagus di semua perangkat, apakah itu smartphone, tablet atau laptop.

Apa itu desain web responsif?
Sebelumnya, desainer dulu bekerja di layar monitor, yang bervariasi dalam ukuran tetapi tidak sebanyak itu. Jadi, mereka harus membuat situs web yang dapat bekerja di layar monitor tersebut. Tetapi meningkatnya penggunaan smartphone dan perangkat seluler lainnya telah terbukti menjadi titik balik utama untuk desain web. Sekarang, desainer web harus mengoptimalkan situs web untuk mengerjakan layar kecil yang kecil itu juga. Desainer web mulai membuat situs web seluler untuk mengoptimalkannya untuk pengalaman menonton seluler yang lebih baik. Tapi kemudian ponsel dengan ukuran layar yang bervariasi mulai membanjiri pasar dan desainer tidak bisa memikirkan opsi yang layak. Membuat situs web terpisah untuk masing -masing menjadi tantangan. Desain web responsif adalah solusi utama untuk masalah ini. Desain web responsif adalah pendekatan yang menunjukkan bahwa situs web sangat dioptimalkan dan dirancang untuk bekerja pada banyak perangkat dan layar. Idenya adalah untuk membuat situs web begitu fleksibel sehingga mereka tidak boleh bergantung pada ukuran layar tetap; Faktanya, mereka harus dapat mengenali ukuran layar dan beradaptasi dengan itu memberikan pengalaman menonton yang hebat.

Apa itu desain web adaptif?
Desain web adaptif adalah pendekatan lain yang menyarankan tata letak yang berbeda untuk ukuran layar yang berbeda untuk meningkatkan pengalaman menonton mobile. Ini adalah era perangkat seluler, yang dapat Anda bawa dengan mudah. Di era digital saat ini, penelusuran seluler telah menjadi norma baru sehingga perangkat seluler tidak dapat diabaikan. Idenya adalah untuk membuat situs web fleksibel sehingga halaman web dapat beradaptasi dengan ukuran layar yang berbeda untuk mengakomodasi berbagai ukuran teks dan lebar jendela pengguna. Ini memungkinkan untuk pengalaman tampilan seluler khusus yang mirip dengan desain web yang responsif, tetapi alih-alih pendekatan satu ukuran untuk semua, desain web adaptif menggunakan tata letak yang berbeda untuk ukuran layar yang berbeda. Misalnya, saat Anda mengunjungi situs web, secara otomatis memilih tata letak yang paling tepat untuk layar Anda. Jadi, jika Anda menggunakan desktop, ia memilih tata letak yang tepat untuk layar desktop Anda dan hal yang sama berlaku untuk perangkat seluler Anda.
Perbedaan antara desain web responsif dan adaptif
Mendekati
- Sementara pendekatan desain web yang responsif dan adaptif bekerja menuju tujuan yang sama; yaitu membuat situs web cukup fleksibel untuk memberikan pengalaman menonton seluler terbaik terlepas dari perangkat yang Anda gunakan. Desain web yang responsif menggunakan tata letak tunggal untuk mengakomodasi banyak perangkat dengan berbagai ukuran layar untuk memberikan pengalaman tampilan yang optimal. Desain web adaptif, di sisi lain, menggunakan tata letak yang berbeda untuk ukuran layar yang berbeda daripada pendekatan satu ukuran untuk semua. Tata letak tergantung pada ukuran layar yang berbeda, apakah itu ponsel, tablet atau desktop.
Pemeliharaan
- Membuat situs web yang responsif membutuhkan CSS dan HTML, dan kadang -kadang JavaScript juga. Desain responsif merupakan tantangan yang cukup karena halaman web perlu disusun dan disetel untuk bekerja secara eksklusif untuk perangkat tertentu. Ini akan membutuhkan kombinasi kisi dan tata letak fleksibel, gambar dan penggunaan HTML dan CSS yang cerdas. Dan juga sulit untuk membuat satu ukuran yang sesuai dengan semua makna satu tata letak yang akan berfungsi di semua perangkat seluler yang tersedia. Desain adaptif relatif lebih mudah dicapai karena membuat halaman yang berbeda untuk berbagai jenis perangkat tampaknya menjadi alternatif yang layak.
Fleksibilitas
- Desain responsif cair dan fleksibel dan beradaptasi dengan layar perangkat yang Anda gunakan. Hanya ada satu versi situs web dengan semua konten, tetapi desainnya mengatur ulang dirinya berdasarkan ukuran layar dan orientasi perangkat seluler yang Anda gunakan sehingga Anda tidak perlu memperbesar atau keluar untuk membaca konten di layar. Desain adaptif, satu sisi lain, relatif kurang fleksibel karena situs web seluler selalu berbeda dari situs web desktop berukuran penuh, sehingga halaman web mungkin tidak berfungsi pada sebanyak mungkin perangkat seperti tata letaknya.
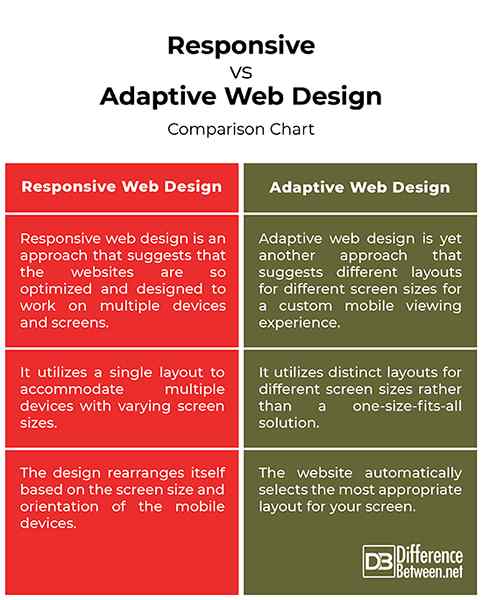
Responsif vs. Desain Web Adaptif: Bagan Perbandingan

Ringkasan
Singkatnya, desain web yang responsif adalah pendekatan yang lebih aman karena selalu menyelesaikan pekerjaan terlepas dari banyak ukuran layar dan jumlah perangkat yang baru saja datang dan pergi. Situs web sangat dioptimalkan sehingga desain menata ulang dirinya berdasarkan ukuran layar dan orientasi perangkat seluler yang Anda gunakan, memberikan Anda pengalaman menonton seluler terbaik. Namun, pada saat Anda membutuhkan tata letak yang berbeda untuk perangkat yang berbeda untuk pengalaman menonton seluler khusus, desain adaptif adalah pilihan yang lebih baik. Pada akhirnya, ini semua tentang membuat situs web yang memenuhi tujuan bisnis Anda dan juga memenuhi kebutuhan pengguna.

