Perbedaan antara padding dan margin

- 2621
- 304
- Homer Hartmann
Siapa pun yang meneliti dunia desain pasti telah mendengar istilah margin dan bantalan yang sering dibuang. Meskipun banyak pelajar memahami bahwa baik margin dan bantalan merujuk pada ruang antara elemen, mereka tidak dapat membedakan antara margin dan bantalan. Setiap orang yang memahami perbedaan antara kedua istilah tersebut dapat membuat keputusan desain yang lebih baik.

-
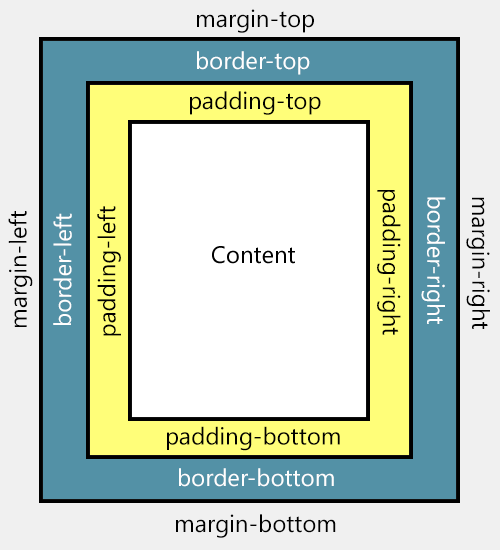
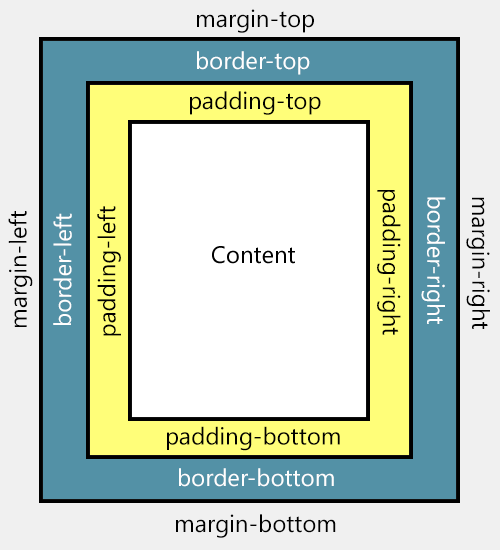
Apa itu padding?
Padding adalah istilah yang digunakan untuk merujuk pada ruang antara elemen dan perbatasan. Penting untuk menyoroti bahwa bantalan berputar di sekitar keempat sisi konten.
-
Apa itu margin?
Margin adalah istilah yang digunakan untuk merujuk pada ruang antara elemen dan elemen eksternal. Itu adalah perbatasan antara satu elemen dan yang lainnya.
Perbedaan antara padding dan margin
-
Interaksi bantalan dan margin
Salah satu perbedaan utama antara margin dan padding adalah interaksinya. Padding berinteraksi dengan konstituen internal desain atau objek karena itu adalah ruang antara batas dan isi objek yang sedang dipertimbangkan. Di sisi lain, margin berinteraksi dengan lingkungan eksternal subjek dengan perhatian karena itu adalah ruang antara objek dan objek berikutnya, yang paling dekat dengan objek.
-
Tujuan bantalan dan margin
Baik margin dan padding dibedakan dengan tujuan mereka atau peran yang mereka mainkan dalam suatu objek. Tujuan utama dari margin adalah untuk memastikan bahwa objek tidak terpapar pada objek lain yang mengelilingi objek di sekitar keempat sisi. Ini memberikan keamanan untuk seluruh objek sehingga objek tidak terganggu atau dipengaruhi oleh lingkungan eksternal. Di sisi lain, bantalan memainkan peran untuk memastikan bahwa isi objek tidak berinteraksi dengan perbatasan. Padding memastikan bahwa isinya tidak menyentuh tepi objek yang menutupinya sehingga bertindak sebagai penyerap kejut.
-
Berperilaku berbeda di bawah browser yang berbeda
Salah satu perbedaan utama yang perlu diperhatikan antara margin dan padding adalah bahwa mereka berperilaku berbeda di bawah browser yang berbeda. Seseorang akan menemukan bahwa browser tertentu menangani ruang eksternal suatu objek dan ruang internal suatu objek sementara browser lain menolak untuk menangani margin atau bantalan. Terkadang, dimungkinkan untuk menemukan bahwa browser menolak untuk menangani salah satu ruang objek mungkin margin atau bantalan. Ini menjelaskan mengapa beberapa margin runtuh otomatis saat dipasang di browser tertentu.
-
Efek pada ukuran dalam bantalan dan margin
Faktor lain yang membedakan margin dan bantalan adalah bahwa mereka memiliki beberapa perbedaan yang signifikan dalam cara mereka berperilaku atau mereka mempengaruhi ketinggian dan lebar objek. Margin meningkatkan ukuran objek dengan memastikan bahwa itu meningkatkan beberapa inci pada lebarnya dan ketinggian objek. Ini karena margin diposisikan di luar objek dan mencoba mempengaruhi ruang di luar objek. Di sisi lain, padding tidak berdampak pada ukuran objek karena tidak mempengaruhi lebar dan tinggi objek. Faktanya, bantalan ada di dalam objek, yang berarti tidak dapat mempengaruhi ukuran objek di mana ia terkandung.
-
Kapan Menggunakan Padding dan Margin
Terakhir, kapan menggunakan margin berbeda dengan saat seseorang ingin menggunakan padding. Ini berarti bahwa, terlepas dari dua ruang yang menggambarkan perbedaan yang signifikan dalam tujuan mereka, beberapa perbedaan yang signifikan juga dapat ditampilkan ketika datang ke penggunaan aktual setiap ruang. Padding sebagian besar digunakan ketika seseorang ingin warna latar belakang berlanjut di ruang yang diciptakan seseorang. Ini berarti bahwa orang menggunakan padding ketika mereka ingin latar belakang mereka mengintip. Di sisi lain, orang menggunakan margin ketika mereka ingin warna latar belakang mereka menyerang ruang pribadi mereka.
Tabel menggambarkan perbedaan antara margin dan bantalan
Batas | Lapisan |
| Ruang Antara Elemen yang Berbeda | Ruang antara isi dan tepi komponen |
| Digunakan untuk meningkatkan ukuran komponen | Tidak dapat meningkatkan ukuran elemen |
| Digunakan saat seseorang ingin warna latar belakang menyerang ruang pribadi | Digunakan saat seseorang ingin warna latar belakang mengintip |
| Berinteraksi dengan lingkungan eksternal suatu elemen | Berinteraksi dengan lingkungan internal suatu elemen |
Ringkasan padding vs. Batas
- Oleh karena itu, seperti yang Anda lihat, ada perbedaan penting antara margin dan bantalan yang harus Anda pertimbangkan ketika memilih mana yang digunakan untuk memindahkan partikel di sekitar halaman.
- Namun demikian, dalam kasus -kasus di mana batas atau bantalan dapat digunakan untuk efek yang sama, banyak penilaian yang disebabkan oleh preferensi pribadi.

