Perbedaan antara Div dan Span

- 2524
- 280
- Rodney Hegmann

dan tag HTML yang mendefinisikan elemen dalam kode HTML.
Html (Hypertext Markup Language) adalah kode terstruktur yang digunakan untuk membangun dan menampilkan halaman web yang kami kunjungi secara online, setiap hari, di perangkat apa pun.
Teknologi lain dan bahasa pemrograman dapat diintegrasikan dengan HTML untuk menyediakan fitur dinamis dan canggih di situs web.
Memahami html
Hyper Text Markup Language (Html) adalah bahasa markup yang banyak digunakan dan mengacu pada struktur dan kode 'di balik' halaman web, ditampilkan di browser web.
HTML adalah file teks menggunakan kode tertentu (sintaks) untuk menentukan gaya, konten, tata letak, dan format halaman. Itu Markup Istilah menunjukkan teks/kode sedang dipersiapkan untuk diproses dan presentasi i.e. di halaman web, di browser web.
World Wide Web Consortium (W3C) [i] mengakui HTML sebagai bahasa markup formal dalam pengembangan halaman web, dan oleh karena itu, HTML didukung oleh sebagian besar browser. Jadi, halaman web dapat dikembangkan dalam bahasa yang diakui, dengan mudah ditafsirkan oleh browser yang berbeda untuk membuat halaman sebagaimana dimaksud oleh perancang.
Versi saat ini masih digunakan adalah HTML4, tetapi perlahan -lahan dihapus karena HTML5 mendapatkan lebih banyak dukungan dan adopsi untuk halaman web yang dinamis dan responsif.
Responsif menjadi komponen mendasar dalam pengembangan web untuk memberikan pengalaman pengguna yang lebih mudah dan lebih dinamis, yang harus ditampung di beberapa perangkat seperti smartphone, tablet, dan laptop.
Cascading Style Sheets (CSS) menjadi bagian integral dari membangun halaman dinamis, dan responsif. Ini adalah file yang mendefinisikan file terpisah untuk setiap elemen seperti font, warna, penyelarasan - sehingga pengembang tidak menunjukkan gaya elemen setiap kali digunakan dalam kode HTML.
Struktur Dasar HTML
Untuk mendapatkan hasil maksimal dari bahasa pengembangan apa pun, mematuhi struktur file standar dan mempertimbangkan penggunaan sintaks terbaik adalah kunci dalam memberikan konten web yang stabil, disengaja, dan menarik secara visual.
Halaman HTML memiliki struktur yang ditentukan oleh elemen (juga disebut sebagai tag). Saat menulis kode HTML, elemen -elemen ini ditampilkan berpasangan - itu berarti, setiap tag membutuhkan pembukaan dan penutupan. Awal dan Akhir.
Elemen dibuka dengan sintaks: dan ditutup dengan. Itu / Garis miring menunjukkan akhir dari definisi elemen itu.
Atribut dan konten elemen didefinisikan antara kedua poin tersebut.
Itu elemen minimum Diperlukan untuk file HTML adalah definisi ,, (HTML4 saja), dan tag.
- Definisi dokter
Definisi (DTD) pertama -tama harus dinyatakan sebagai tag pertama dalam file HTML, jadi ketika halaman diproses, browser web tahu jenis file apa itu, dan karenanya dapat menafsirkan dan menampilkan halaman dengan benar.
Di HTML4, ada variasi DTD (tergantung pada atribut dan elemen halaman) tetapi pernyataan yang lebih khas akan dimasukkan sebagai:
atau
DTD di HTML5 jauh lebih sederhana:
· Html, kepala, dan tubuh
- Tag menunjukkan itu adalah file HTML dan ini adalah root dari elemen HTML yang berisi semua elemen lain lainnya yang ditentukan di dalamnya; dan termasuk atribut bahasa direkomendasikan sebagai praktik terbaik; Misalnya:
- Diperlukan di HTML4, tetapi tidak wajib di HTML5. Ini adalah elemen yang berisi elemen lain yang relevan dengan bagian dokumen ini, seperti judul, merujuk skrip, mendefinisikan gaya dan metadata. Tag tertutup harus digunakan sebelum mendefinisikan
- Elemen memegang konten utama untuk halaman, termasuk tabel, teks gambar, daftar dll. Setelah tag ditutup, elemen sekarang dapat berakhir. Menggunakan elemen HTML5 baru adalah opsional untuk halaman atau di bagian lain dari konten.
Elemen html
HTML5 telah menghasilkan elemen baru untuk kemudahan pengembangan dan desain, dan juga telah menghilangkan elemen yang digunakan dalam HTML4. Daftar perbedaan antara HTML4 dan HTML5 diterbitkan oleh World Wide Web Consortium (W3C) [II].
HTML Div Tag
Seiring dengan peningkatan, dan elemen baru, dikombinasikan dengan kemajuan CSS, elemen -elemen tertentu dapat digunakan dengan cara yang berbeda, lebih baik dari sebelumnya, dan halaman web menjadi lebih cepat, lebih kaya fitur dan indah untuk dilihat! Dengan CSS, digunakan dengan HTML5 dapat menggantikan elemen tertentu yang terlalu digunakan, seperti .
Tag ini populer saat memisahkan konten di halaman. Saat membuat elemen ini, secara otomatis menyisipkan istirahat
Untuk menjaga teks atau konten bersama, alih -alih menggunakan teks di halaman.
Dengan aksesibilitas situs web dan optimasi mesin pencari, teknik menjadi cukup ilmu pengetahuan dan direkomendasikan oleh WC3 untuk tidak selalu kembali menggunakan di HTML5.
Sebagai contoh untuk format blog yang terstruktur dengan rapi, tetapi sederhana, pertimbangkan elemen HTML5 baru dengan CSS alih -alih menggunakan elemen; Gunakan elemen untuk konten utama, elemen untuk menyorot atau memisahkan konten apa pun pada halaman, header, atau footer (di mana saja!) dan elemen dapat digunakan untuk menahan menu atau grup tautan untuk menelusuri dari halaman.
Elemen -elemen baru ini dengan mudah mengidentifikasi jenis konten menggunakan HTML5. Namun, tag ini juga digunakan dengan CSS untuk membuat situs web yang responsif.
Membuat setiap elemen (dengan ID atau kelasnya sendiri), file CSS dapat didefinisikan untuk memanipulasi setiap elemen.
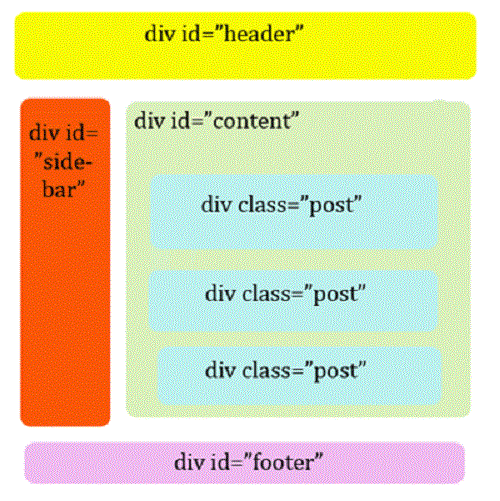
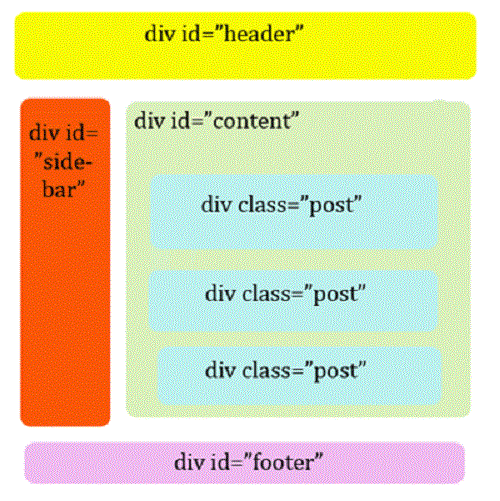
Contoh HTML di bawah ini menunjukkan contoh menggunakan beberapa elemen:
Contoh saya
Elemen dapat memiliki atribut yang berbeda, secara khusus ukuran yang berbeda untuk interaksi responsif tergantung pada ukuran layar perangkat yang digunakan.
Berikut adalah contoh bagaimana setiap elemen dapat ditata dalam file CSS yang sesuai HTML - dengan merujuk setiap tag.
#Header
Lebar: 800px;
Tinggi: Otomatis
margin-kiri: otomatis;
margin-kiri: otomatis;
#Featured
Tinggi: 150px;
Latar Belakang-Color: #CCC;

HTML Span Tag
Elemen adalah elemen inline dan tidak masuk ke garis kecuali pecah
Tag digunakan dan teks (konten) yang ditentukan antara tag terbuka dan tutup ditampilkan sebagai baris (secara default tanpa menggunakan elemen lain).
Elemen inline adalah elemen teks dalam file html dan dapat didefinisikan dalam baris elemen lain.
Seperti, elemen tidak memiliki arti untuk referensi yang optimal. Ini pada dasarnya menunjukkan konten elemen apa adanya, tetapi semua contoh dapat didefinisikan dalam CSS untuk penataan jika ditandai dengan benar dan diperkaya dengan atribut lain, atau dimanipulasi dengan javascript.
Dalam contoh di bawah ini, teks biru menyoroti bagaimana elemen rentang dapat bersarang sebagai elemen inline dengan atribut yang berbeda dari elemen induknya - paragraf p>:
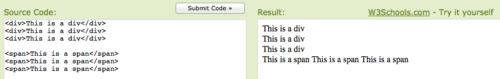
Untuk membuka contoh, klik ikon di bagian bawah halaman.
Jika dilihat di browser web, teks dalam elemen di atas akan ditampilkan dalam font yang berbeda dengan paragraf untuk menekankan di mana pengguna harus mengklik untuk mengakses contoh.
CATATAN Tidak ada perbedaan antara HTML4 dan HTML5.

