Perbedaan antara CSS Grid dan Bootstrap

- 3787
- 533
- Dana Schmitt DDS
CSS telah datang jauh sejak pertama kali diusulkan oleh Norwegia Håkon Wium Lie pada tahun 1994. CSS sekarang menjadi salah satu dari tiga landasan utama pengembangan web modern, dua lainnya adalah HTML dan JavaScript. Dari bahasa sederhana untuk memformat dokumen ke alat serba guna untuk merancang aplikasi web, CSS telah merevolusi cara kami membangun situs web dan aplikasi web. Fitur -fiturnya ditetapkan dan kemampuan telah berkembang selama bertahun -tahun. Tidak diragukan lagi, gamechanger terbesar untuk tata letak CSS adalah CSS Grid. Kemudian datang bootstrap yang dengan cepat menjadi salah satu kerangka kerja front-end responsif terbaik di web. Jadi, jika Anda menggunakan CSS Grid atau Bootstrap? Mari kita lihat yang lebih baik.

Apa itu CSS Grid?
Model tata letak kisi CSS, atau hanya disebut kisi CSS, adalah sistem tata letak yang kuat yang menggunakan kisi dua dimensi untuk menentukan beberapa area tata letak dengan hanya segelintir aturan CSS. Grid, tanpa keraguan, adalah game-changer terbesar untuk tata letak CSS yang mampu melakukan semua yang telah Anda lakukan sebelumnya dengan lebih banyak prediktabilitas dan lebih sedikit kode. Dengan Grid, Anda dapat melakukan hal -hal yang tidak dapat Anda lakukan sebelumnya. Grid benar -benar mengubah cara Anda merancang situs web, memberikan cara yang fleksibel untuk mengubah posisi elemen dengan hanya CSS tanpa mengubah HTML. Dengan jaringan, Anda dapat secara eksplisit menentukan ukuran dan jumlah baris dan kolom atau Anda dapat membiarkan browser memutuskan berapa banyak baris dan kolom yang akan terjadi. Anda juga dapat menempatkan setiap item ke area atau sel tertentu atau Anda dapat membiarkan browser memutuskan di mana harus meletakkan item ke dalam kisi menggunakan algoritma penempatan otomatis.

Apa itu Bootstrap?
Bootstrap adalah kerangka kerja CSS open-source yang paling populer yang dirancang untuk membuat dan membangun situs web modern dan aplikasi web. Ini menggunakan kumpulan alat HTML, JavaScript, dan CSS untuk pengembangan web yang lebih cepat dan lebih mudah dalam standar baru filosofi mobile-first. Ini adalah kerangka kerja front-end gratis yang cepat dan mudah digunakan, dan ramping, intuitif dan kuat. Ini menggunakan templat desain berbasis HTML dan CSS untuk tipografi, tombol, formulir, tabel, navigasi, dll. Awalnya bernama Twitter Blueprint, Bootstrap dikembangkan oleh dua insinyur, Jacob Thornton dan Mark Otto, yang sebelumnya bekerja untuk Twitter. Twitter merilis bootstrap sebagai proyek open-source pada tahun 2011. Bootstrap menawarkan serangkaian komponen bawaan yang luas, yang merupakan kelas CSS khusus yang digunakan khusus untuk tujuan tertentu, seperti remah roti, peringatan, bilah kemajuan, dan batang navigasi. Bagian terbaiknya adalah, hanya dengan pengetahuan tentang HTML dan CSS, Anda dapat dengan mudah memulai dengan bootstrap.
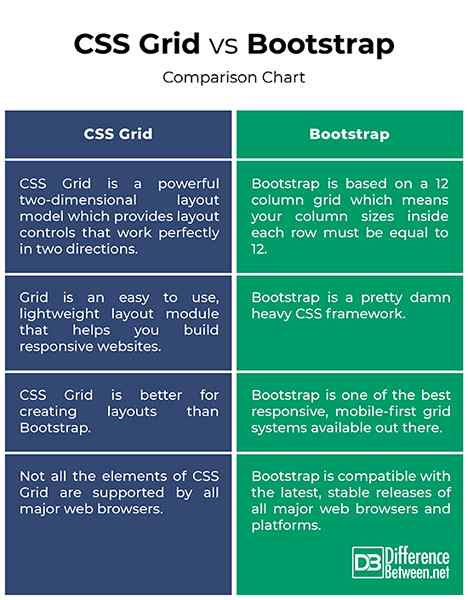
Perbedaan antara CSS Grid dan Bootstrap
Tata letak
- CSS Grid adalah model tata letak dua dimensi yang kuat yang menyediakan kontrol tata letak yang bekerja dengan sempurna dalam dua arah yang berarti Anda dapat bekerja di sepanjang dua sumbu, secara horizontal dan vertikal. Ini memungkinkan Anda untuk meletakkan barang -barang di seluruh dan ke bawah sekaligus. Bootstrap, di sisi lain, menawarkan sistem dua belas kolom yang berarti sistem ini didasarkan pada grid 12 kolom. Jadi, ukuran kolom Anda di dalam setiap baris harus sama dengan 12. Itu pecah setelah 12 dan sisa kolom didistribusikan secara merata. Ini membuat kisi lebih fleksibel untuk berbagai tata letak.
Fleksibilitas
- CSS Grid memungkinkan Anda untuk mendefinisikan kolom dan baris di CSS Anda tanpa memiliki kebutuhan untuk mendefinisikannya dalam markup. Implementasi standar CSS ini memberi Anda kemampuan untuk membangun tata letak halaman dengan kode CSS asli tanpa khawatir tentang mengubah HTML. Bootstrap memiliki komponen bawaan siap pakai yang memungkinkan Anda membangun halaman web mewah dalam waktu singkat dan membuatnya mudah untuk menyesuaikan tampilan dan nuansa sesuai keinginan Anda. Tapi, ia menggunakan banyak kode CSS tambahan yang tidak memiliki penggunaan yang relevan dalam proyek Anda. Namun, sistem grid berguna Bootstrap memudahkan untuk membangun halaman web yang responsif.
Fitur
- Bootstrap adalah alat pembuatan prototipe yang hebat yang memungkinkan Anda membuat prototipe yang berfungsi dalam waktu singkat dengan sedikit atau tanpa kode khusus. Sejumlah besar situs web masih mengandalkan Bootstrap untuk ujung depan mereka. Bootstrap kompatibel dengan rilis terbaru dan stabil dari semua browser dan platform web utama. Selain itu, ini adalah salah satu sistem jaringan mobile-first responsif terbaik yang tersedia di luar sana. Dengan CSS Grid, Anda dapat membuat kisi -kisi permutasi yang hampir tak terbatas dan memposisikan elemen anak di mana pun Anda inginkan, terlepas dari urutan sumbernya. CSS Grid lebih baik untuk membuat tata letak daripada bootstrap dan membuat HTML terlihat lebih bersih karena kesederhanaannya.
CSS Grid vs. Bootstrap: Bagan Perbandingan

Ringkasan Kisi CSS VS. Bootstrap
Singkatnya, jika Anda membuat situs front-end sederhana dan sederhana dan Anda tidak peduli apa yang sebenarnya terlihat dari front-end, maka bootstrap sangat bagus untuk Anda. Dan itu kompatibel dengan semua browser web dan platform utama terbaru di luar sana. Sejumlah besar situs web masih mengandalkan Bootstrap untuk ujung depan mereka. Bootstrap masih merupakan pesaing berat di ekosistem front -end dan titik penjualan terbesarnya - ini adalah open source. CSS Grid adalah model tata letak dua dimensi yang kuat yang lebih baik untuk membuat tata letak daripada bootstrap dan itu membuat HTML terlihat lebih bersih dan ringkas. Jika Anda ingin membangun tata letak super khusus yang ingin banyak disesuaikan, Anda sebaiknya tetap berpegang pada CSS Grid.

